Hi Everyone,

I have just added several new Portable Network Graphics (PNG) images to my collection. If you follow my content, you will notice that I use many transparent PNG images in my posts. I usually combine these images to create pictures that help emphasise particular points in my content. These images give my content a particular look and feel that should make it easier to identify. In addition to the images, I also include the Spectrumecons logo and the full name spectrum Economics in my thumbnails.

The pictures generally have a black background. I use black so that the background is not competing with the images. I often use white or light text to improve visibility. My thumbnails should be easy to see even if viewed from a mobile phone. I consider this important as many people access online content from their smart phones.
Why I consider having my own style to be important

There is a lot of content out there. It is very easy to blend in with the rest of the content. Therefore, our content needs to standout in some way. I have included pictures and photographs in my posts from the very beginning but they did not particularly standout. I often used non-copyright Google and Bing images but that was not particularly original. I then moved onto creating my own pictures with PNGs available online. This gave my content a different look from what most other content creators were doing. However, I wanted to go one-step further and make my content even more original. I took several low quality pictures and turned them into PNGs. I also pulled images from my holiday photographs. Ever since then, I have just kept adding more PNG images to my collection. I used a better camera to capture my more recent images. I often changed the angles on photographs to give the images a different feel.
Many other content creators have their own particular style and it has worked very well for them. I typically see them using photographs of themselves or close to identical thumbnails. I choose not to go down that path but instead created a look that holds a strong familiarity. I also did not feel it was appropriate to use images of myself given the nature of my content, i.e. economic theory and application. I do occasionally sneak into some of them.
Regardless of the type of content that you create, I would recommend that you create a style or a particular look so that your followers can identify your content easily. This should help you get more attention, more followers, and higher rewards.
Creating my PNGs

My PNG images are created either from photographs intended purely to make the PNG or from my own holiday snaps that have images that can be easily extracted. I place the item I want to turn into a PNG in front of a blank background so that it can be cleanly extracted.

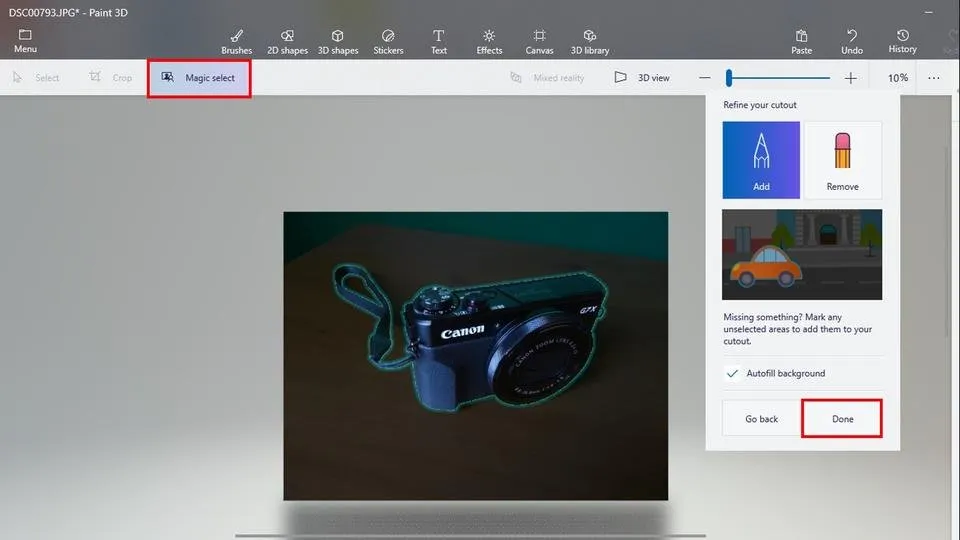
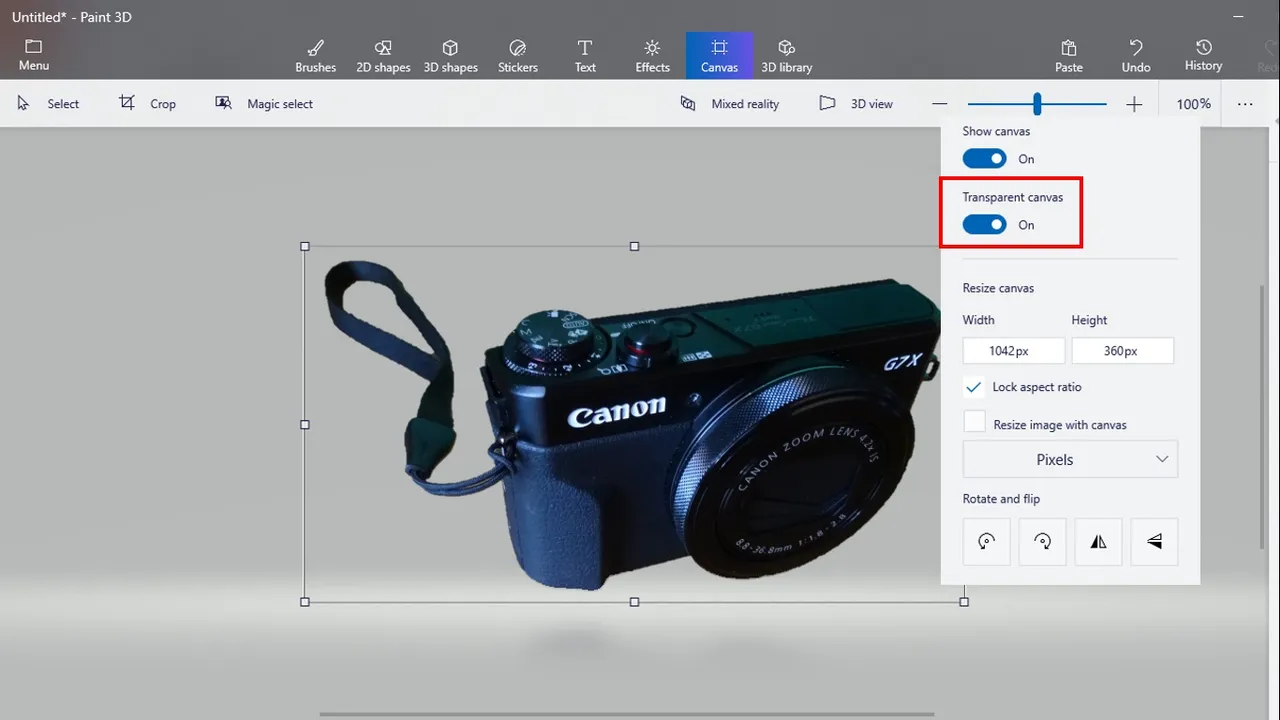
I transfer the images from my camera to my computer. I open the images using Paint 3D. Paint 3D should be available on any computer with Windows 10. Paint 3D has an option to select the part of a photograph to be removed using the ‘magic select’ feature. Once the area is selected, the user has the option to fine tune exactly which part of the photograph needs extracting. The tool is good, as it automatically selects the colours of the images picked. The user does not need to trace the image to get the full area desired.

Once the user is happy that the image to be removed from the picture has been accurately selected, they should then click ‘done’ in the panel. The removed image is now selected. I usually copy the selected image and paste it into a new blank Paint 3D file. I then adjust the background size and change it to transparent. I save the image as a PNG.

For most images this doesn’t take very long. The key is to a have background that does not clash with the image you are exacting. In some cases Paint 3D gets it right first time and no adjustments are needed.
Creating my pictures

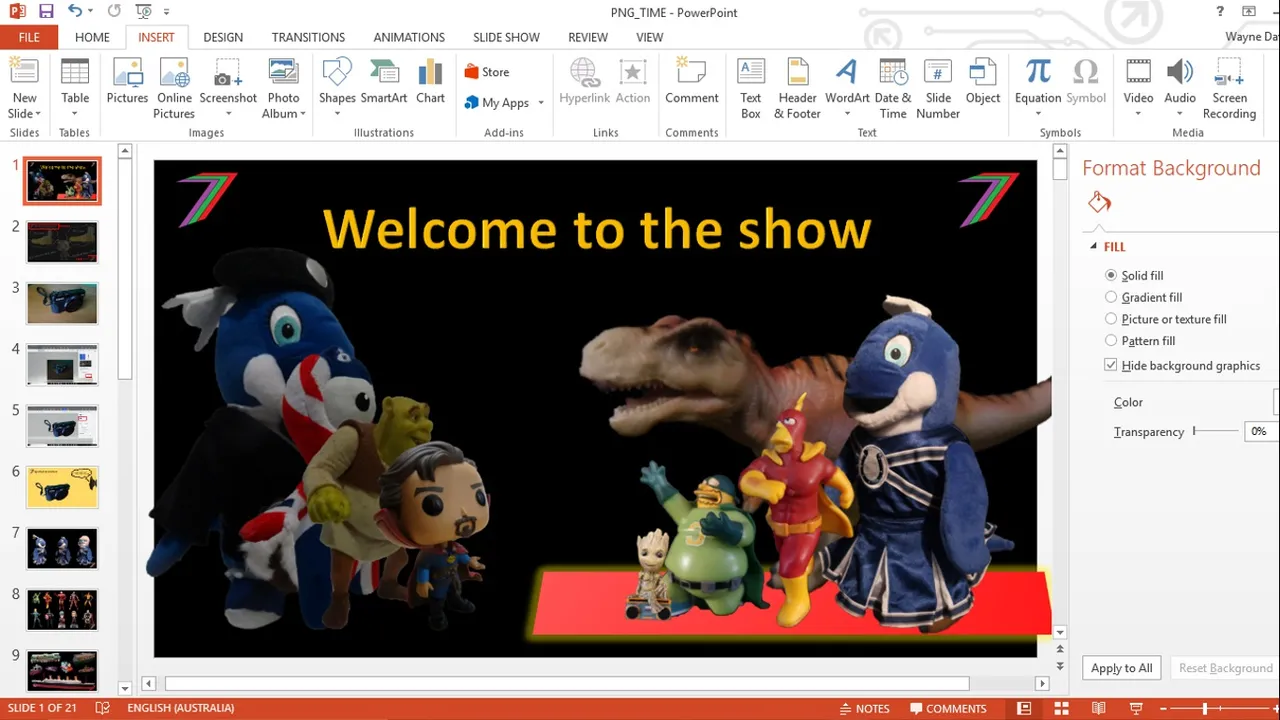
I use the PNGs to create pictures for my posts. My favourite tool is Microsoft PowerPoint. Microsoft PowerPoint is available as part of any Microsoft Word package. I am currently using Microsoft Office 2013. I like PowerPoint because I am very familiar with it, as I have used it for presentations for years. It is also provides me with all the options I need to make the style of pictures I want. I also use PowerPoint in my videos. I insert them into my videos to help emphasis what I am discussing and I sometimes perform direct voice-overs directly into PowerPoint. It is very easy to use and I don’t need to acquire any additional software.

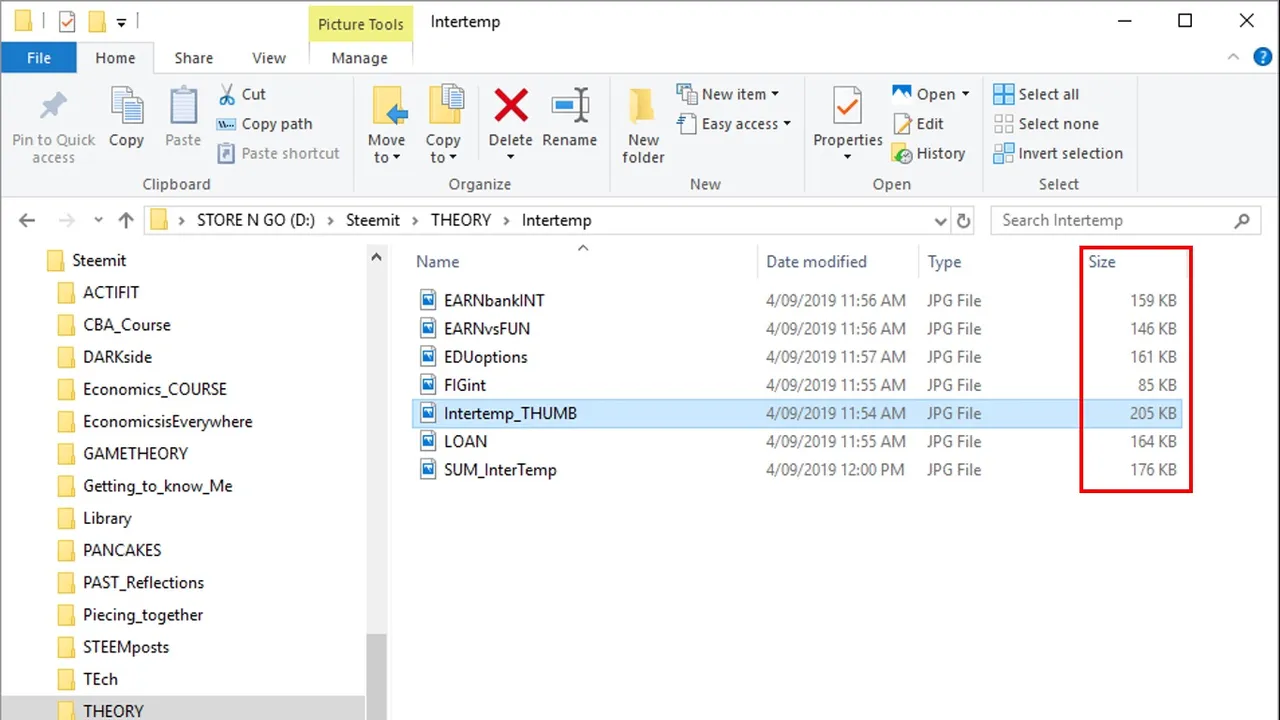
After creating the slide how I want it (not yet a picture). I switch to presentation mode. I then take a screenshot of the slide and paste into Microsoft Paint. I save the picture as a Joint Photographic Expert Group (JPEG). The advantages to using this approach is that the picture comes out the ideal shape for use as a thumbnail and the file size is very small. Most pictures are smaller than 200KB; see below.

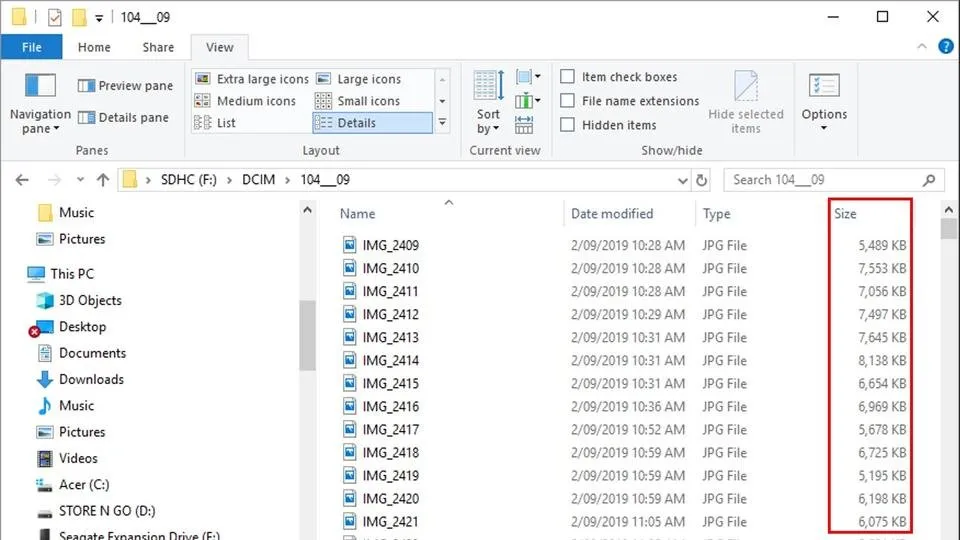
Most photographs are considerably larger. Below are the sizes of photographs, which are taken directly from the camera. These pictures are all larger than 5MB.

Small pictures are much quicker to upload, more easily stored and transferred from devices. The smaller pictures can also be used as thumbnails on other social media such as YouTube. The smaller pictures can also be more easily combined to make GIFS with less comprise to quality.
My New PNGs

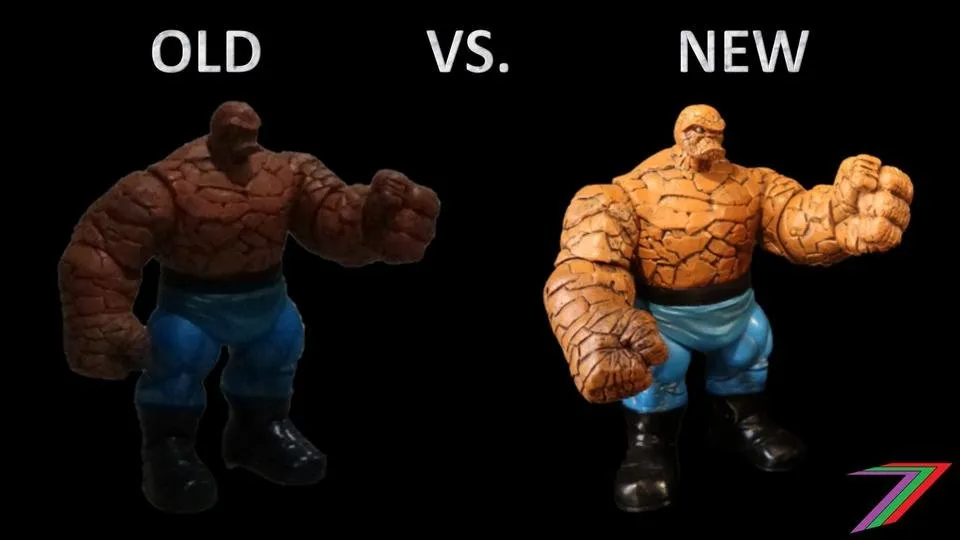
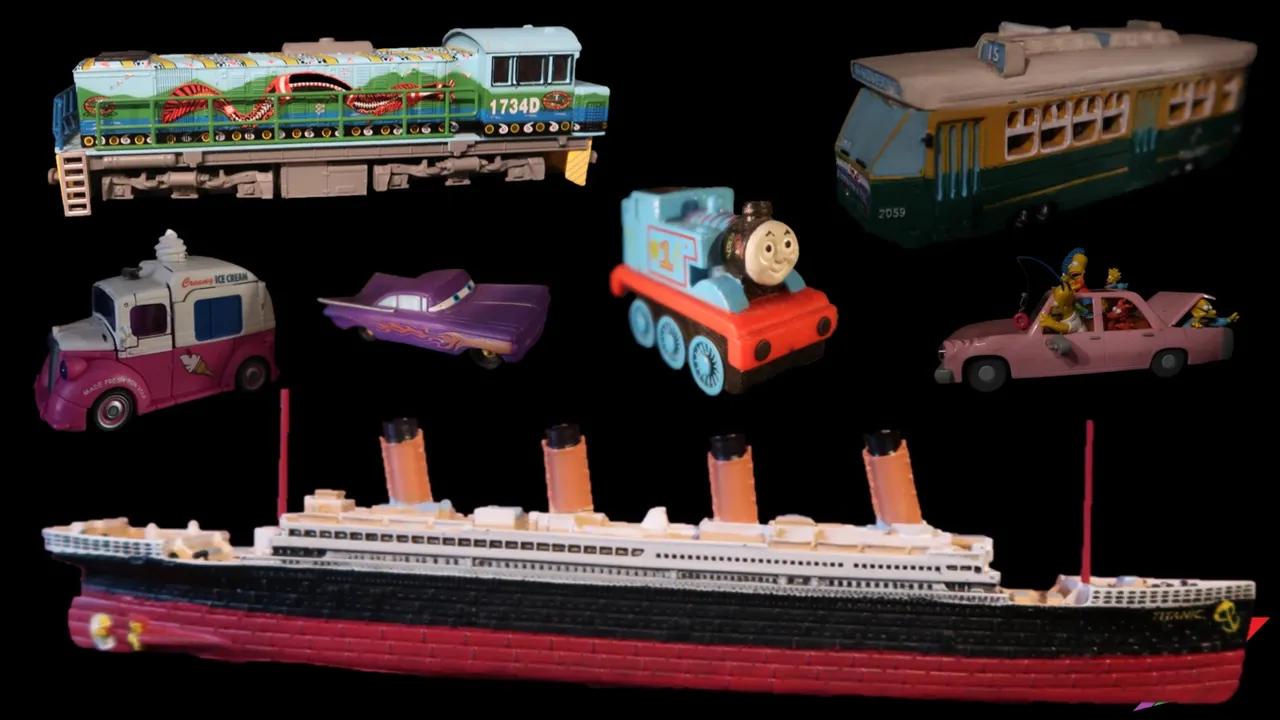
I have describe how I created my PNGs as well as the pictures I use in my posts. Below are some of the PNGs I have created in my most recent round of creation. Some of them are brand new and some of them are higher quality versions of PNGs I created about a year ago.
Thing (Old) Vs. Thing (New)

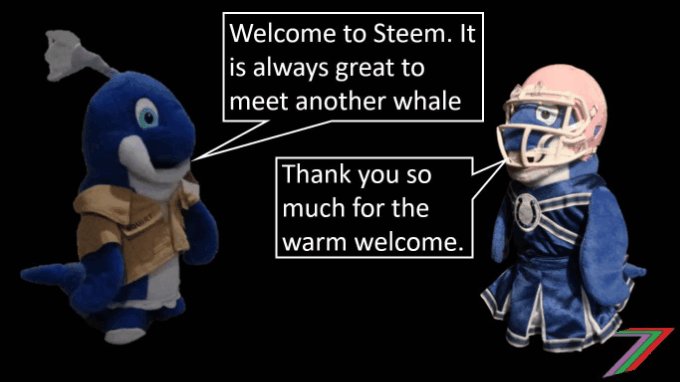
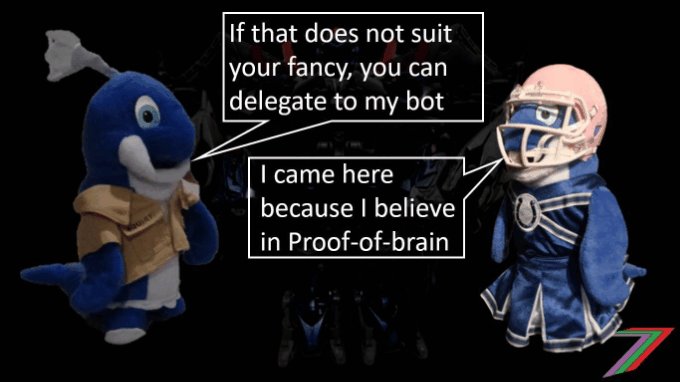
Squirt the Whale supports the Colts

Heroes are on their way

New modes of transport

Simpsons Invasion

Shops and shopping

Monsters, Giants, and Villains

I have created several other PNGs but this should give you a good taste of the direction I am going. I strongly recommend that you keep a look out for these new PNGs. I will be mixing them up with my existing images to try to add value to the messages in my posts.
Graphics Interchange Format (GIF)

I like to make PNGs which I use to make pictures in Microsoft PowerPoint, which I screenshot as a slide and save as a JPEG. Sometimes I go one-step further and create GIFs using several created pictures. I don’t make many GIFs because it is quite time consuming but they are fun to make and they bring a little more excitement to a post. My posts contain 2 GIFs in my signature. One is a subtle eye movement by Squirt the Whale and the other is my video promoting DApps on Steem. I plan on updating the DApps GIF and adding a Tribes GIF as well.
Summary

I take great pride in the content I create for Steem. I like to be able to express it in words, pictures, videos, and moving pictures (GIFs). Economics can contain dry subject matter and can be very technical at times. I want it to be as accessible as possible to my viewers and readers. The images I create are intended to do that as well as lighten the topic and provide some entertainment. I look forward to continuing using this approach. I will be continuously aiming to improve the quality of my content in as many aspects as possible.
Previous content relating to PNGs

I have two other posts relating to the PNGs that I use in my content. My first post, Fun Portable Network Graphics (PNG), describes how I made my first PNGs. My second post, Portable Network Graphics (PNG) – Squirt the Whale, introduces a character, ‘Squirt the Whale’, who I often use in posts, especially posts relating to Steem topics. If you have time, I recommend giving these a quick read.
More posts

If you want to read any of my other posts, you can click on the links below. These links will lead you to posts containing my collection of works. These posts will be updated frequently.
New Economics Udemy Course

I have launched my first Udemy course ‘Economics is for Everyone’. The course focuses on how economics affects everyday people, the decisions they make and how they interact with the world around them. The course contains 24 video lectures (about 4 hours of viewing), 64 multiple-choice questions (3 at the end of most lectures), 32 downloadable resources (presentation slides, additional notes and links to relevant Steem posts), and 2 scenario questions. The course is currently free-of-charge. Click the link above to access the course.




Steem - The Future of DApps