
Before the SteemFest, the necessity of having all the information related to SteemPlus arose. Indeed, it was important to be able to give a single QR code to potential new users.
Big thanks to @cedricguillas whose work allowed us to have a nice landing page in little more than a week (SteemFest was a hard deadline) and to @nateaguila who prepared an awesome UI for our website within a weekend!
Come and check it at steemplus.app!
Which information?
On our website, you can find two main pages :
- The main page introduces the vision behind SteemPlus, lists most of the features (check it out , you might discover some), let you meet the team, read some reviews, download the plugin to your browser and links to our Discord for contact purposes.

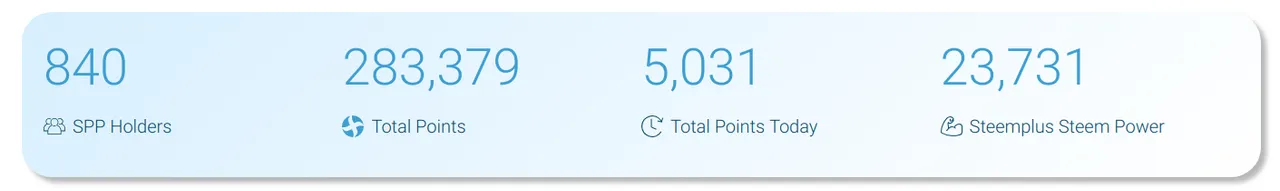
- Another page is dedicated to the SteemPlus Points (SPP). On top of explaining what SPP are and how to earn them, it shows the current SPP statistics:

Rather than checking lots of screenshots, it s better seeing it live at steemplus.app!
Technology stack
Our website is built using React JS and uses our own opensource API to get the statistics as displayed above :
https://github.com/stoodkev/steemplus-api
Roadmap
Since the website was made in a hurry there is still room for improvement. Additionnally, we are working on a page working as a leaderboard of sort for SPP holders.
More information will come in due time (soon).
Repository
https://github.com/stoodkev/SteemPlus-landing
Pull Request
GitHub Account
Installation and updates (SteemPlus extension)
You can download and install SteemPlus directly from the Chrome Store if you are using Chrome or Firefox(follow this link for Chrome, this one for Firefox ).
See download page in here.
For installation procedures on Opera, please check our documentation.
Updates shouls occur automatically. If not, click right on the extension logo > Manage my extensions > Update.
Steem on!
@stoodkev and @cedricguillas for @steem-plus

