
Đây là phần tiếp theo của bài viết "Cách sử dụng markdown để soạn bài trong Steemit" mà tôi đã trình bày trước đây, bạn có thể xem lại theo link sau đây.
Bài viết này sẽ bỏ qua phần giới thiệu mà vào thẳng bài hướng dẫn, hãy đọc lại link trên nếu muốn hiểu rõ thêm về markdown. Trong bài hướng dẫn này tương đối khó hơn phần đầu tiên, tôi sẽ cố gắng diễn giải và minh hoạ bằng cách đơn giản nhất. Nếu bạn có câu hỏi gì cứ tự nhiên đặt câu hỏi, tôi sẽ giải đáp khi có thời gian. Ví dụ cơ bản. | Danh mục 1| Danh mục 2 | Khi soạn thảo bài viết tuỳ vào nội dung bài viết mà bạn muốn căn chỉnh bài viết qua bên trái hoặc chính giữa ví dụ như viết thơ thì muốn bài viết nằm ngay chính giữa, trong khi bài viết thông thường thì căn về bên trái. Theo tính mặc định của Steemit thì tất cả nội dung bài viết và tiêu đề đều căn về phía bên trái, để viết bài chạy sang bên phải bạn cần sử dụng table (Tôi chỉ biết dùng table nếu cần căn chữ về bên phải, bạn nào biết cách khác hay hơn, hãy giúp tôi). Bạn có thể áp dụng kí hiệu sau đây

carl nói đó
Với khoảng cách (space) khi dùng markdown, thiếu hoặc dư khoảng cách markdown sẽ không hoạt động
Đôi khi để so sánh các thông số hoặc thống kê ta cần dùng đến bảng. Bằng việc phân chia các thông tin theo cột sẽ giúp cho đọc giả hoặc nhà phân tích có thể đối chiếu/tham chiếu một cách nhanh chóng. Và cũng giúp cho bài viết của bạn chuyên nghiệp hơn, từ đó thu hút được nhiều đọc giả chuyên môn hơn. Tôi sẽ sử dụng một ví dụ bằng table trong một bài viết nháp mà tôi đang soạn thảo.
Markdown thô
| Description| Warning Bot | Steemed Phish | DNS blocking | | ------------- |:-------------:| -----:|-----:| |Post a warning comment | ✔ | ✘ |✘ | |Warning on phishing site | ✘ | ✔ | ✘ | |Any browser | ✔ | ✘ | ✔ | |Protection from misclicking | ✘ | ✔ | ✔ | |Work on phone & tablet | ✔ | ✘ | ✔ | |User control | ✘ | ✘ | ✔ |
Hiển thị bằng văn bằng trên trang website
Description Warning Bot Steemed Phish DNS blocking Post a warning comment ✔ ✘ ✘ Warning on phishing site ✘ ✔ ✘ Any browser ✔ ✘ ✔ Protection from misclicking ✘ ✔ ✔ Work on phone & tablet ✔ ✘ ✔ User control ✘ ✘ ✔
Bạn có thể copy từ đoạn văn bản thô của markdown trên kia và đưa về bài viết của bạn sau đó thay đổi các dữ liệu phù hợp với nội dung bài viết của bạn. Bạn có thể tạo nhiều cột và dòng hơn, chỉ cần áp dụng theo nguyên tắc của markdown. Tôi sẽ cung cấp thêm cho bạn một bản table markdown thô với nhiều cột để bạn dễ sử dụng hơn dưới đây.
| Danh mục 1| Danh mục 2 | Danh mục 3 | Danh mục 4 | Danh mục 5| Danh mục 6| Danh mục 1 triệu triệu triệu| | ------------- |:-------------:| -----:|-----:|-----:|-----:|-----:| |Emphasis | **bold** | _Italic_ | ~~cross~~ | https://i.imgur.com/JI4pu9h.png | https://steemitimages.com/50x50/https://i.imgur.com/JI4pu9h.png | ✔ 😎 <sup>chữ nhỏ, emotion icon, Unicode</sup>|
| ------------- |:-------------:|
|Emphasis | bold |
Danh mục 1 Danh mục 2 Danh mục 3 Danh mục 4 Danh mục 5 Danh mục 6 Danh mục 1 triệu triệu triệu Emphasis bold Italic cross

✔ 😎 chữ nhỏ, emotion icon, Unicode
Bạn có thể áp dụng hầu hết các kĩ thuật cơ bản mà bạn được biết từ bài "Cách sử dụng markdown để soạn bài trong Steemit" để áp dụng vào trong table. Với óc thẩm mỹ và nhu cầu của bài viết cộng với kiến thức mà bạn có được về markdown bạn có thể sáng tạo gần như mọi thứ để giúp cho bài viết của bạn trở nên sinh động và thú vị hơn.
<center>Chính giữa</center>
Để căn chỉnh tiêu đề về chính giữa trang ta dùng kí hiệu sau đây, Tôi sẽ dùng Tiêu đề 3 để làm ví dụ, kí hiệu tiêu đề ### sẽ áp dụng trước và khoảng trống space sau đó mới đến kí hiệu<center>
### <center>Tiêu đề 3</center>
Tiêu đề 3
Tôi dùng tiêu đề 3 để làm ví dụ là vì con bọ của Google sẽ sử dụng tiêu đề 2 (H2) để đọc bài viết và tăng SEO¹. Nếu sử dụng tiêu đề 2 làm ví dụ nó sẽ nghĩ bài viết này liên quan đến Tiêu đề chứ không phải là Markdown.
 Image 1
Image 1
Bullet point tạo danh sách bằng dấu câu, dấu liệt kê và số thứ tự
Trong markdown cũng cho phép bạn thiết lập danh sách bằng nhiều cách khác nhau như đánh số thứ tự, dấu liệt kê. Bạn có thể tạo mục lục hoặc danh mục bằng cách này.
Tạo danh sách bằng dấu liệt kê bullet point bằng kí hiệu * hoăc -
* Danh sách 1
* Danh sách 2
* Danh sách 3
- Danh sách 1
- Danh sách 2
- Danh sách 3
Tạo danh sách bằng số thứ tự bằng kí hiệu số 1.
1. Danh sách 1
2. Danh sách 2
3. Danh sách 3
- Danh sách 1
- Danh sách 2
- Danh sách 3
Sup text cách viết chữ nhỏ
Đôi khi tôi cũng sử dụng chữ viết nhỏ trong bài viết ví dụ như photo vì tôi muốn đọc giả sẽ tập trung về bức ảnh hơn là câu chữ, nhưng bàn về cách viết chữ nhỏ này nó cũng khá thú vị. Trong một bài nghiên cứu mà tôi đã được học qua họ nói rằng:
"Sử dụng sự đa dạng về kích cỡ của font chữ sẽ tạo sự chú ý từ đọc giả. Bài viết chữ nhỏ sẽ làm cho đọc giả tập trung cũng giống như chữ to, nếu nó khác biệt với phần lớn kích cỡ chữ của bài viết".
Thật sự là tôi lại nhận được khá nhiều câu hỏi về cách làm chữ nhỏ hơn là chữ to. Như vậy không phải cứ to và rực rỡ là đọc giả sẽ lưu tâm, to và rực rỡ chỉ tạo sự chú ý mà thôi.
Để viết chữ nhỏ bạn sử dụng kí hiệu như sau.<sup> và hãy nhớ đóng kí hiệu sau khi hoàn tất </sup>
| Markdown thô | Hiển thị |
|---|---|
<sup>chữ nhỏ</sup> | chữ nhỏ |
<sup><sup>chữ nhỏ</sup></sup> | chữ nhỏ |
<sup><sup><sup>chữ nhỏ</sup></sup></sup> | chữ nhỏ |
| @lenancie |
Space xuống dòng tạo khoảng cách giữa các đoạn văn
Khi soạn bài viết bạn nên tạo các khoảng cách xuống dòng mỗi đoạn văn và tiêu đề. Ví dụ với kích cỡ chữ bình thường một khoảng cách xuống dòng là vừa đủ như nếu dùng tiêu đề chữ to và vẫn dùng khoảng cách của cỡ chữ bình thường như vậy sẽ rất rối mắt. Có hai cách để tạo khoảng cách xuống dòng đó là dùng kí hiệu <br> hoặc <p>. Tôi thì hay dùng <br>
Ví dụ cho tiêu đề trên tôi đã dùng
<br>
## <center> Space xuống dòng tạo khoảng cách giữa các đoạn văn</center>
<br>
Theo kinh nghiệm viết bài của tôi thì nên xuống dòng mỗi 3 đến 4 đoạn văn. Nhưng điều này còn tuỳ vào nội dung của bài viết mà áp dụng.
| Markdown thô | Hiển thị |
|---|---|
<br>Nội dung | Nội dung |
<p>Nội dung</p> | Nội dung |
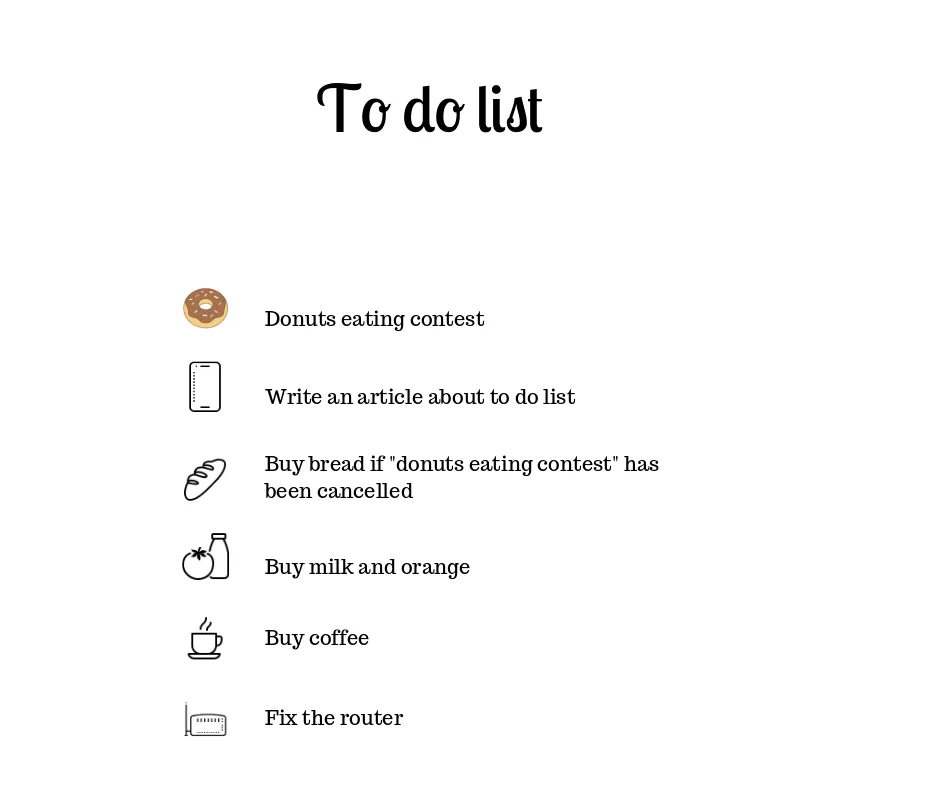
Trang trí bài viết với dòng kẻ hoặc hình ảnh.
Bạn cũng có thể tạo khoảng cách/ điểm nhấn giữa các đoạn văn hoặc bài viết bằng cách sử dụng dòng kẻ. Hoặc chia bài viết thành các phần khác nhau bạn cũng có thể dùng kẻ. Trong markdown bạn có thể tạo dòng kẻ đơn giản bằng kí hiệu --- hoặc bạn cũng có thể vận dụng cách nhúng hình ảnh vào bài viết để trang trí thêm.
--- hoặc *** và ___ sẽ cho ta dòng kẻ như sau
Hoặc bạn có thể áp dụng bằng cách nhúng hình ảnh vào bài viết như ví dụ sau đây

Nhưng cũng tuỳ vào nội dung của bài viết mà bạn sử dụng loại dòng kẻ nào, việc sử dụng nhiều dòng kẻ hoặc dòng kẻ to, rắc rối quá cũng khiến bài viết rối mắt. Nói như các cụ nhà mình "Cái gì mà nhiều quá cũng không tốt"
thank you
Sau bài hướng dẫn thứ hai này bạn đã có thể trang trí điểm xuyết cho bài viết, tạo điểm nhấn riêng cho mình. Ở bài viết sau về Markdown tôi sẽ trình bày cách bạn có thể sử dụng hình ảnh Emoji Icon bằng mã số và tạo Album, Slider cho hình ảnh của bạn và cách chia đôi cột bài viết giống một tờ báo.
Và cũng như thường lệ nếu có câu hỏi gì xin bạn cứ tự nhiên đặt câu hỏi tôi sẽ trả lời khi có thể. Xin cám ơn bạn đã quan tâm đến bài viết.
Footnote
[^1] SEO Search Engine Optimization là một cách tối ưu hoá công cụ tìm kiếm để đưa bài viết của bạn đến nhiều đọc giả hơn. Sau này tôi sẽ soạn bài viết về SEO
Source
1. Image 1 - Icons are from Icons8 https://icons8.com/license/ under fair use called Creative Commons Attribution-NoDerivs 3.0 Unported license
2. Markdown - by creator John Gruber's from https://daringfireball.net/projects/markdown/, retrieved in April 7th, 2018
If you enjoy my content, please feel free to: Upvote, Resteem or Comment below.
 me for more articles!
me for more articles!
I want to share my knowledge, experiences and ideas to build a larger and stronger Vietnamese steemit community.
Những bài viết liên quan by @carlpei:
Steemit là gì cách kiếm tiền với steem như thế nào?
Nhân chứng Steemit (Steemit witness) là gì? Bầu cử cho nhân chứng Steemit ra sao
Uỷ Quyền (Delegation) Steem là gì?
Băng thông (bandwith) trong steem là gì?
Steemitboard là gì?
Giao diện và cách sử dụng Steemit
