Ви любите кодувати або ж на шляху до цього, якщо ви користуєтесь текстовим редактором Atom.io , то думаю цей допис буде вам корисний.

Плагіни (додаткові пакети) для редактора Atom, які полегшать ваше кодування та пришвидшить його швидкість написання. Цінуйте ваш час, він вартує більшого!
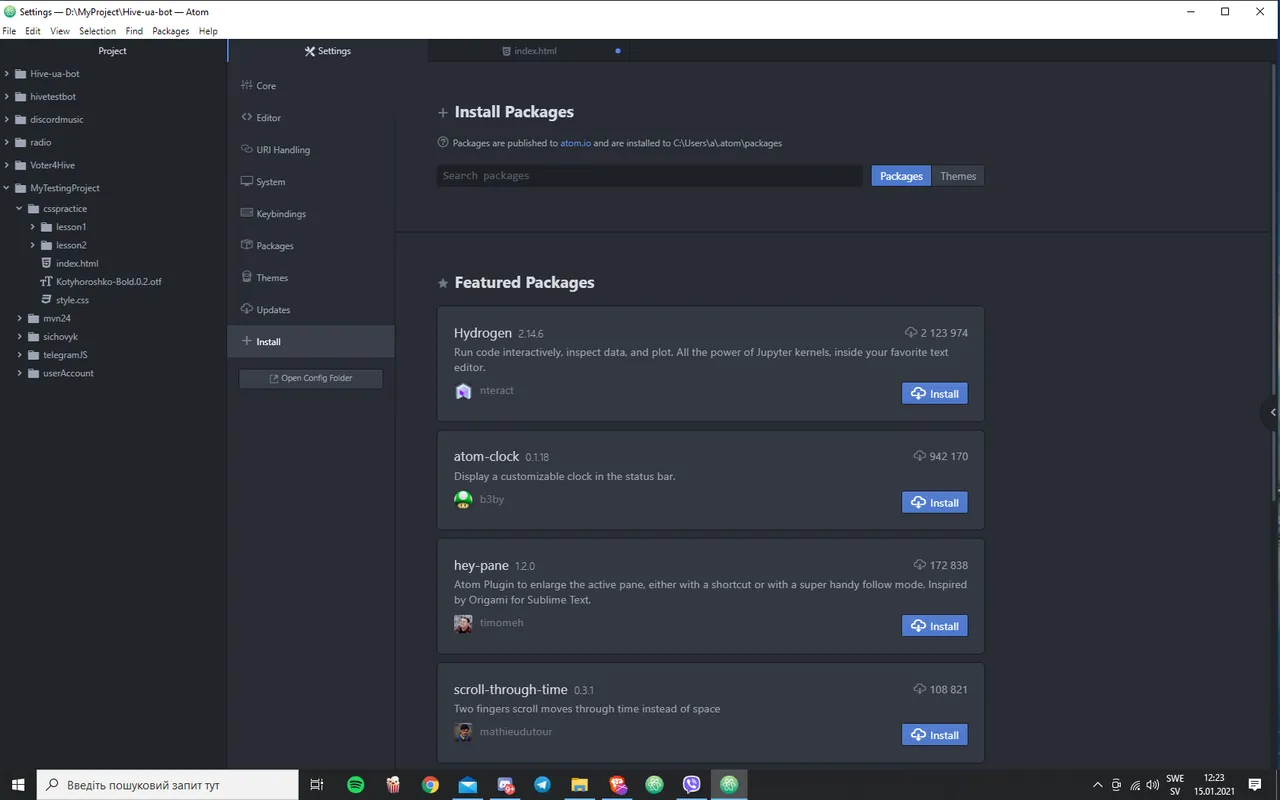
Зазначу, встановинити їх можна відразу з додатку в меню:
File➡Settings➡Install

Перший плагін Emmet

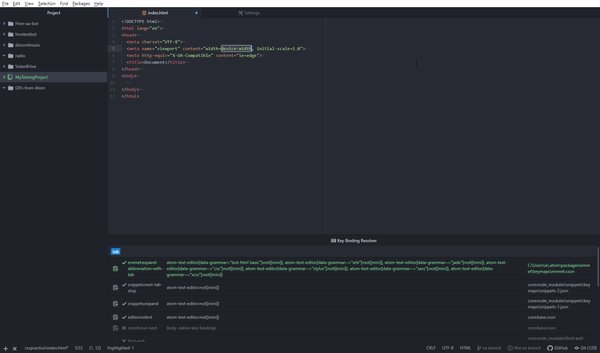
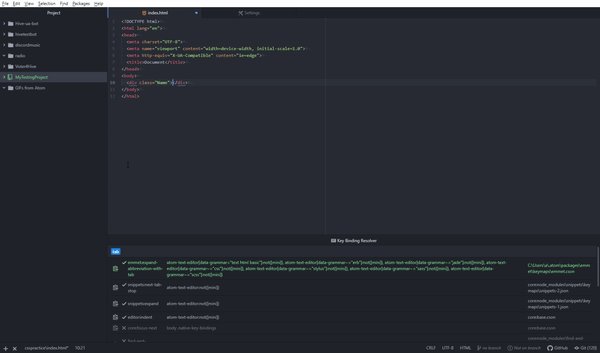
Цей плагін (пакунок) корисний для таких синтаксисів HTML, CSS, Sass / SCSS та LESS. Якщо погратись з їхньою мапою keymap.cson, то можна зробити й під свою мову. Багато розповідати про нього не буду, але покажу на прикладі, як працює:
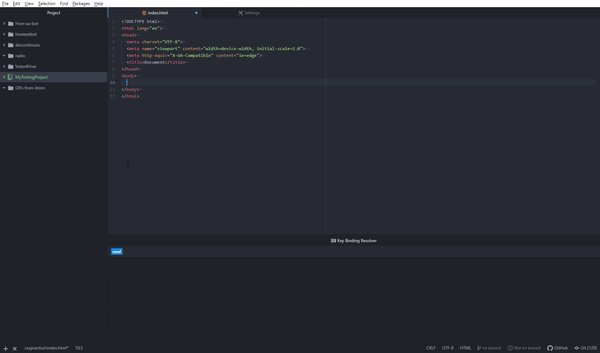
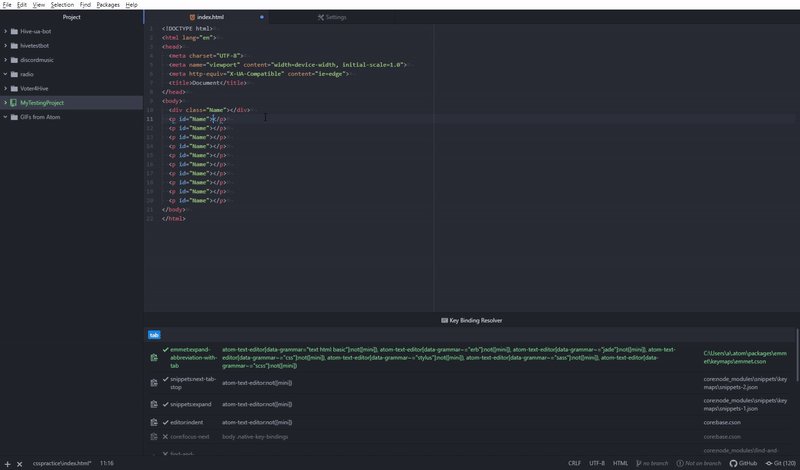
Пишемо звичайний код HTML:
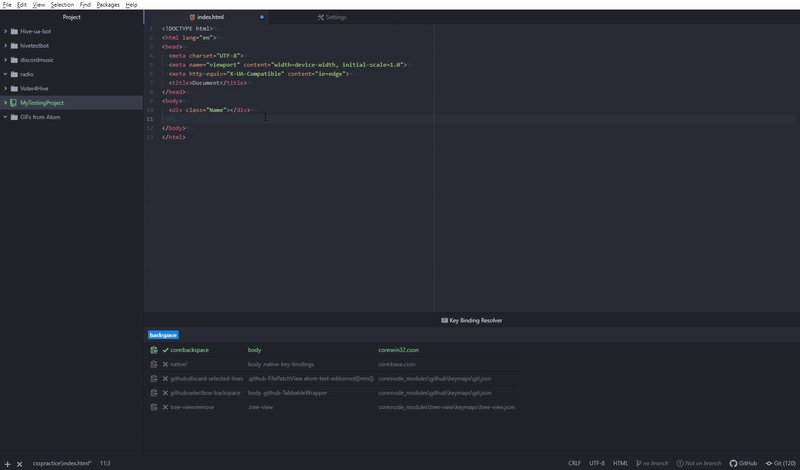
Пишемо знак ! та натискаємо TAB, ми отримуємо структуру для HTML⤵

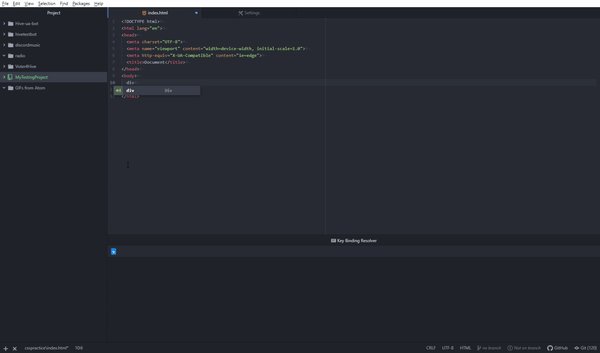
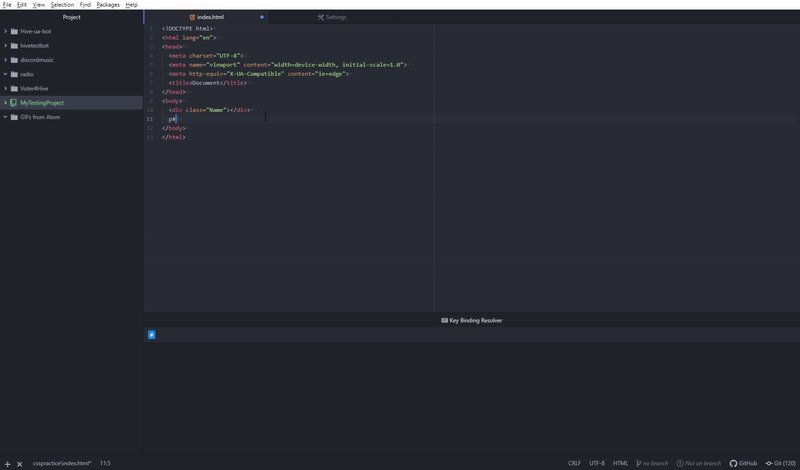
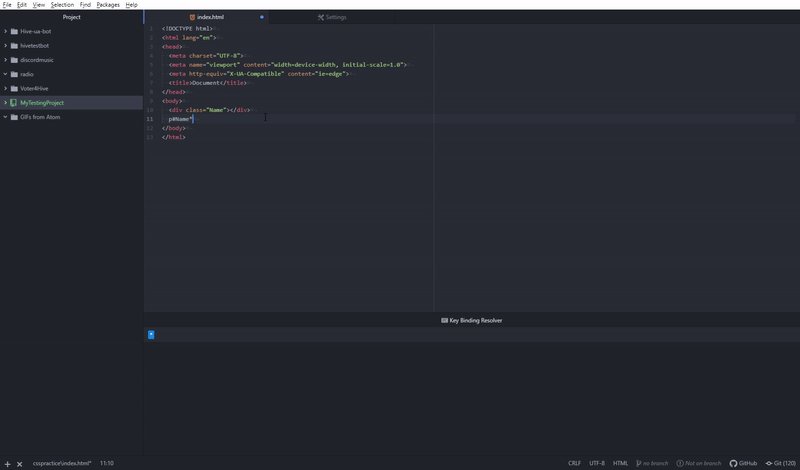
Або ще кращий приклад пишете НазваТегу.НазвуКласу, потім знову тиснете TAB, й отримуємо готовий приклад div тег з названим класом.

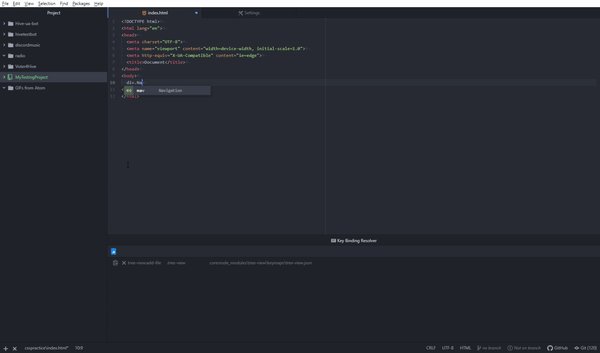
Ще можна так: НазваТегу#НазваID*Кількість, після тиснемо TAB. Більше можна дізнатись в описі плагіну (пакету).

Наступний плагін Аtom-Beautify

Аtom-Beautify - цей плагін створений для покращення читабельності коду. Працює з такими мовами: HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C, CoffeeScript, TypeScript, Coldfusion, SQL та іншими мовами в Atom.
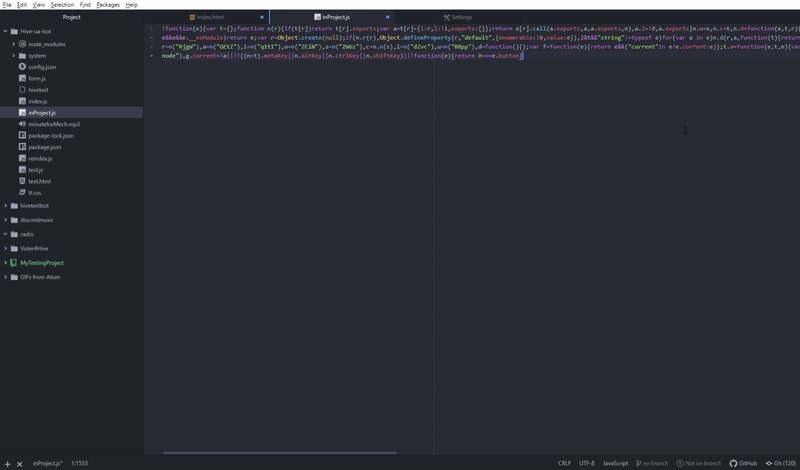
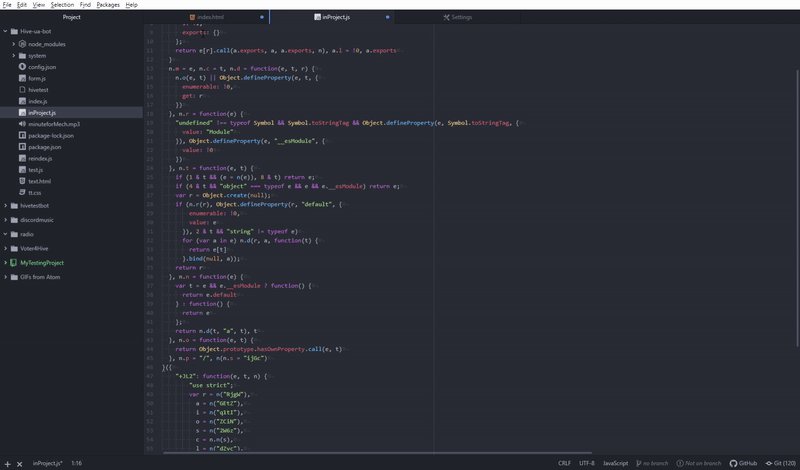
Приклад роботи у JavaScript, шматочок стиснутого коду js:
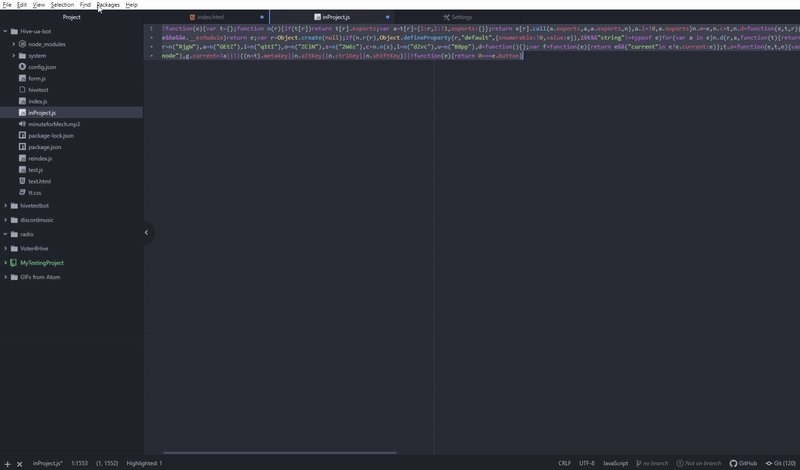
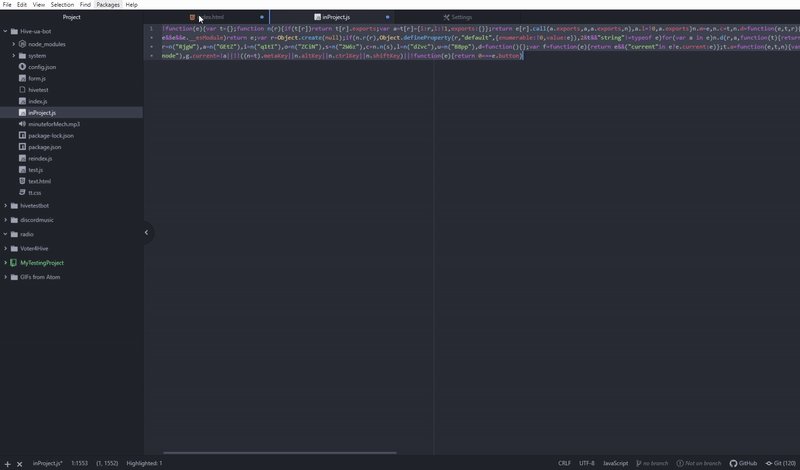
Мої дії: Виділяю потрібний код та тисну розділ Packages➡Аtom-Beautify➡Beautify або ж комбінацією CTRL+ALT+B

Якщо вам ця тема буде дійсно цікавою, то я можливо розповім вам про ще декілька крутих плагінів. Наостанок хочу вам сказати: Цінуйте ваш час, він є безцінний.😉

Дякую за вашу увагу, не забувайте про мої соціальні мережі. Буду вдячний за підписку на них, ваш С21С (Солдат 21-го Століття).