
Hola comunidad entusiasta de hive
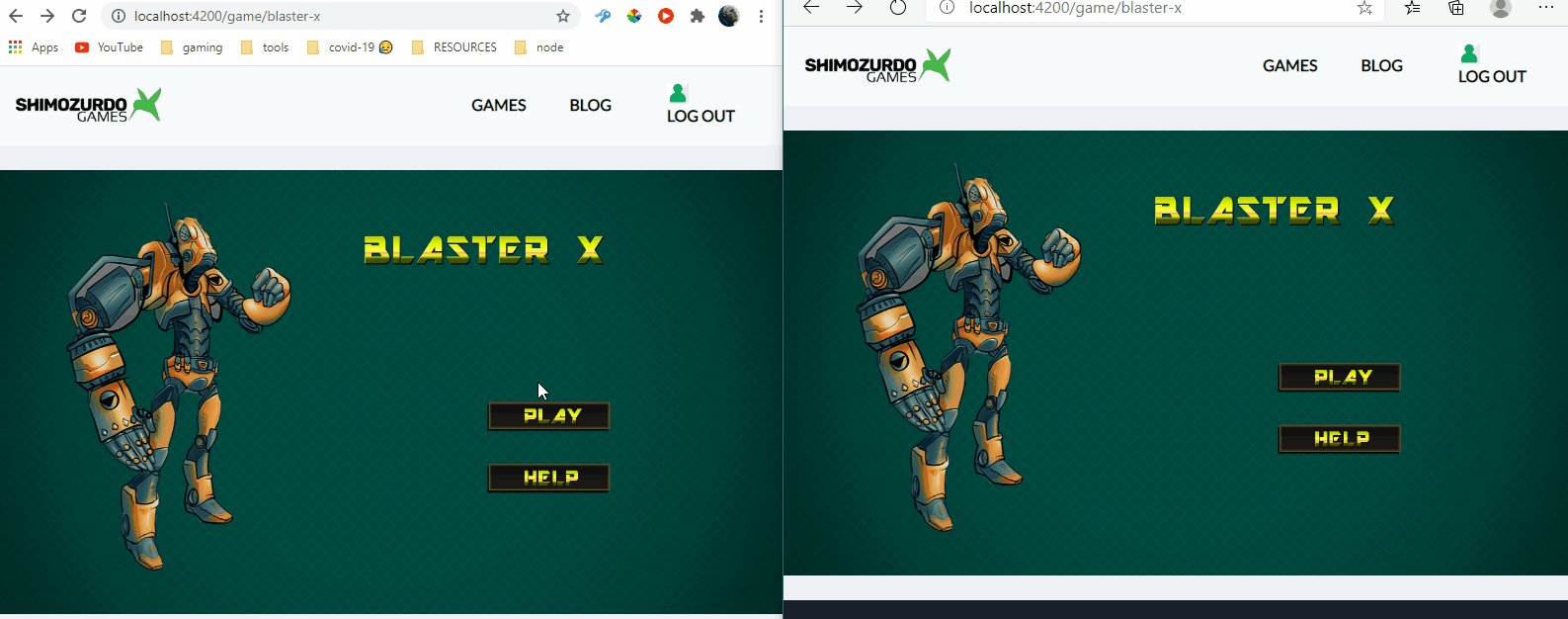
En esta ocasión quiero compartir con ustedes un poco de avance del videojuego que estoy haciendo para hive, el cual he nombrado Blaster X project. Así pues, como en el anterior publicación mencioné la importancia de tener un inicio de sesión para realizar pruebas mas interesantes o digamos en un entorno más realista, entonces el siguiente paso era ahora comenzar a crear un flujo del usuario al conectarse al servidor para poder elegir una partida.
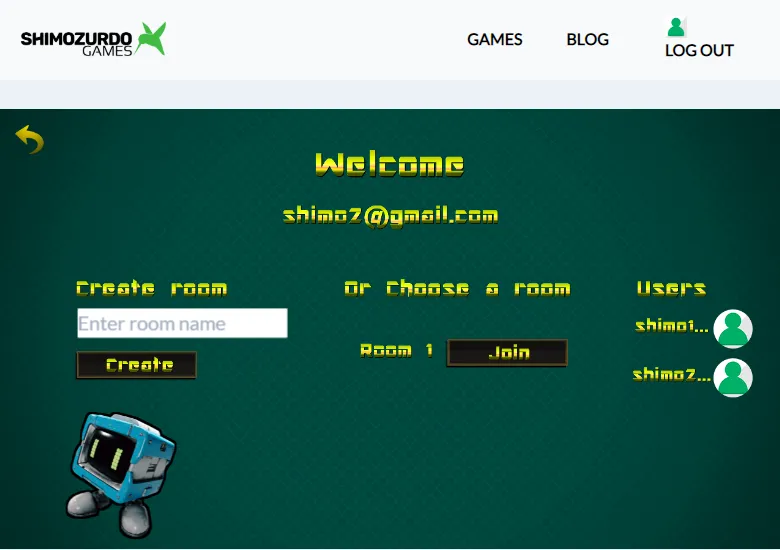
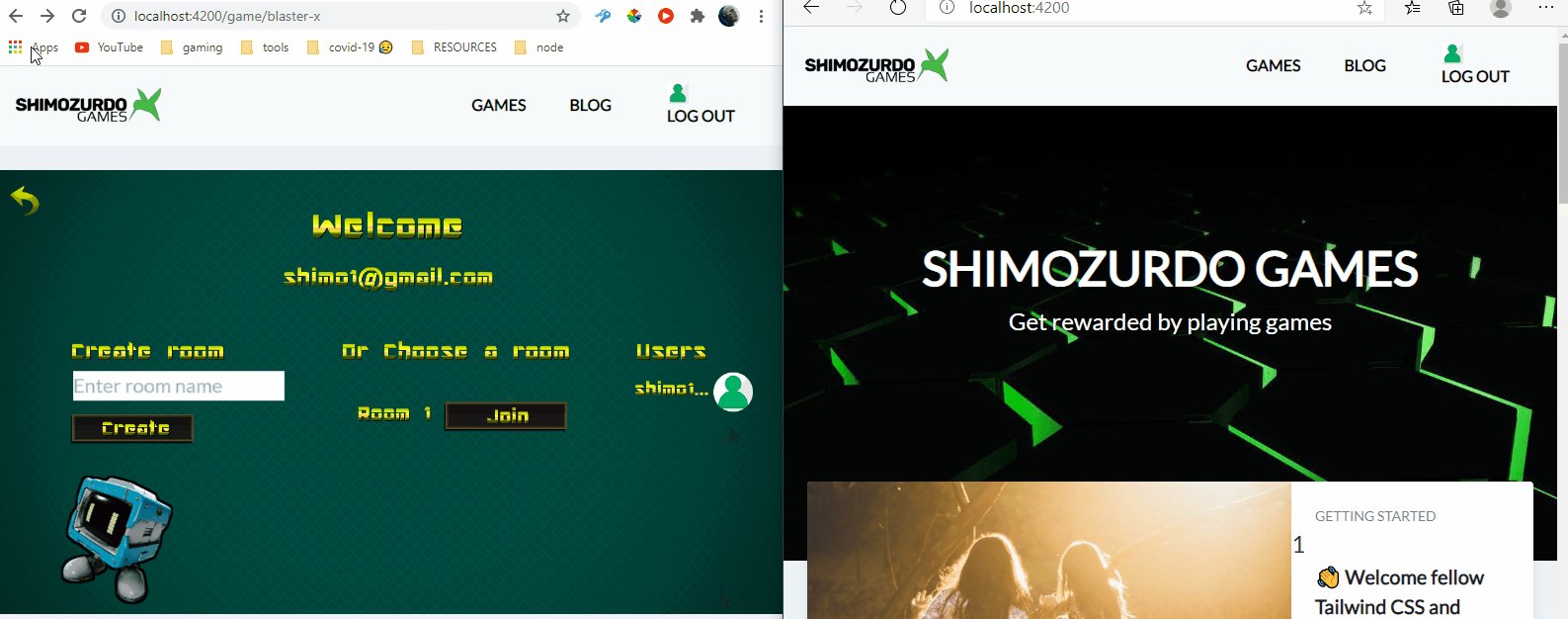
Creando salas en el juego
Las salas o "servidores" como algunos las llaman, permitirán alojar a los jugadores, que en este caso serán un máximo de 4 por sala (aunque el número podrá cambiar en el futuro dependiendo de las pruebas realizadas) para que la partida este equilibrada. Bien lo que pretendo es que cada usuario, si así lo prefiere, pueda crear una sala o room para que otros jugadores puedan unirse ahí y poder jugar, o en su defecto el usuario podría unirse a salas existentes, así de simple.
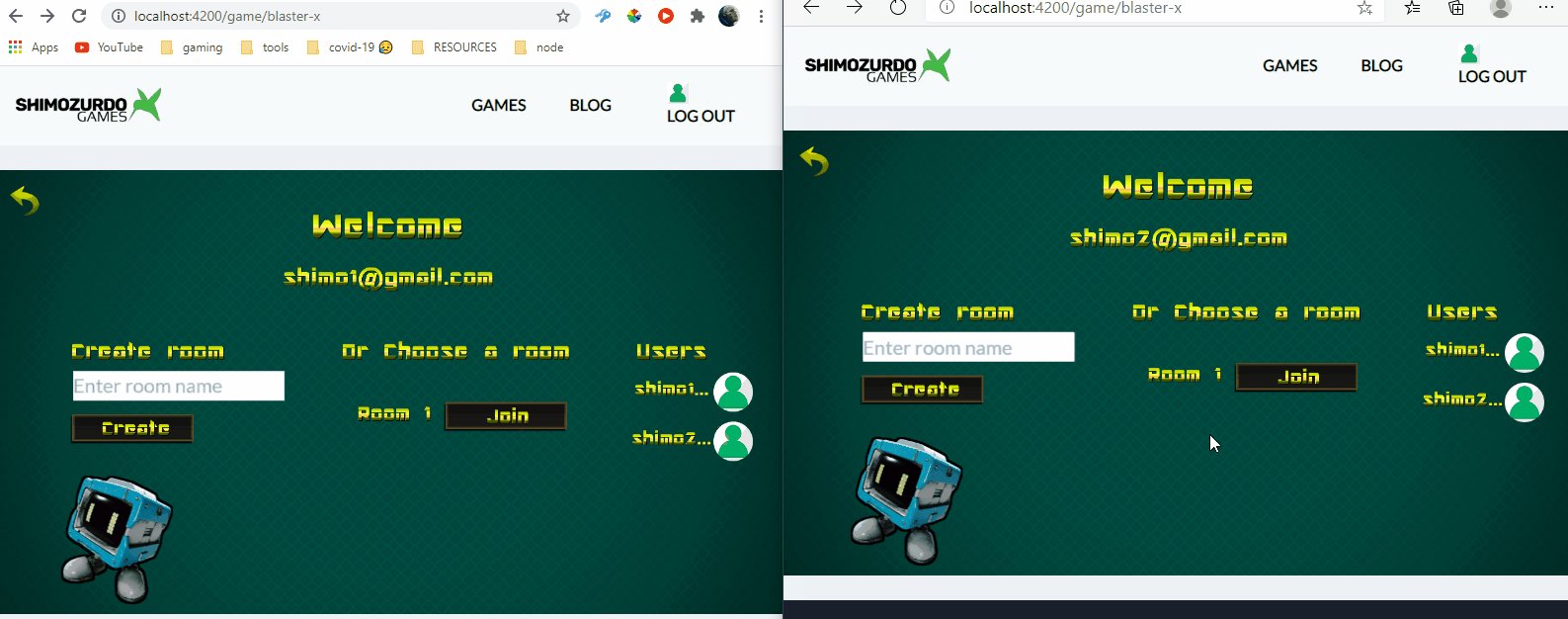
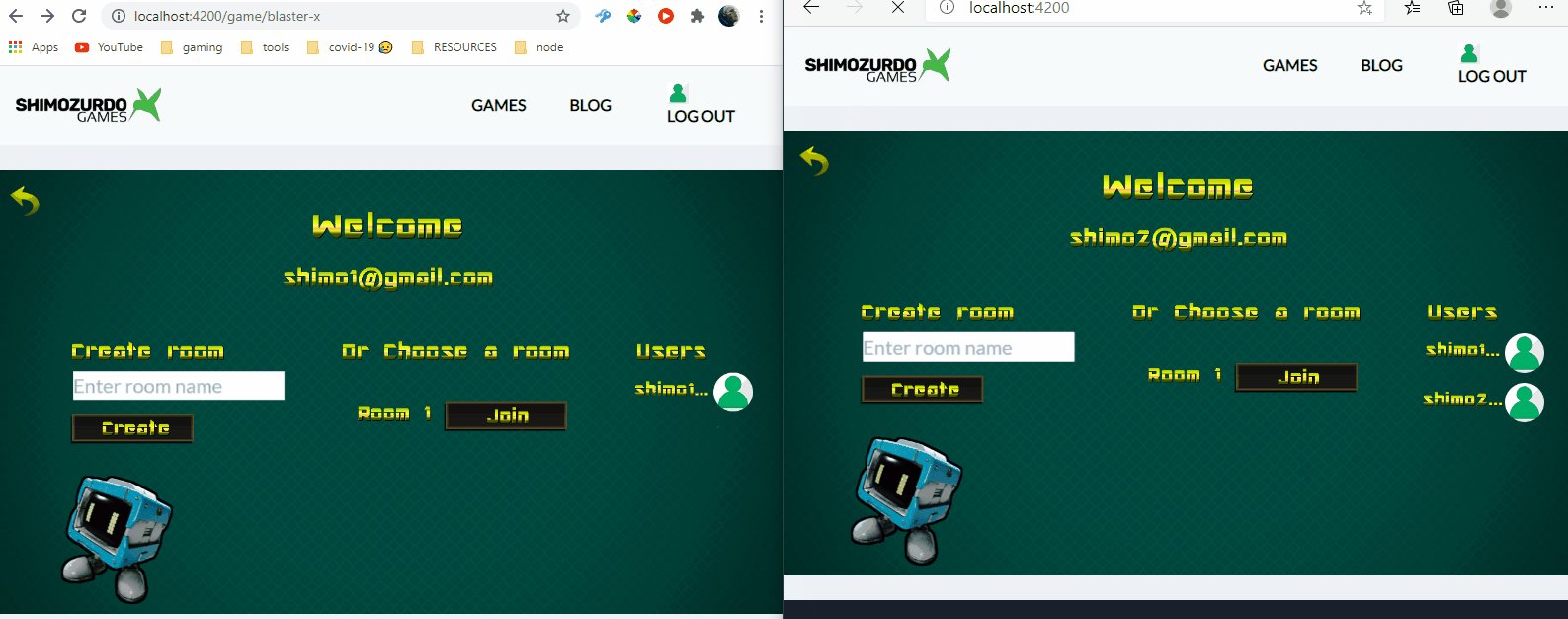
Toda esta mecánica de entrar a una sala y salirse de ella es en lo que me he ocupado estos últimos días, es un proceso que ocurre tras bambalinas en el servidor de la aplicación y que debe ser notificado a cada usuario que este conectado y también reflejado en las interfaces correspondientes en el juego mismo de manera correcta, para evitar que existan problemas que arruinen la experiencia del juego, etc.
Todo este funcionamiento me ha costado algo de tiempo entenderlo y hacer que funcione correctamente no es un asunto trivial, ya que al ser una aplicación en tiempo real tenemos que usa websockets, como ya mencione en otra publicación, lo convierte en un juego que debe ser hecho con mucha precisión y con buenas practicas de programación 😉 desde luego. Esta funcionalidad no esta del todo completa aún, pero no puedo entretenerme por tanto tiempo en una única funcionalidad habiendo tantas cosas por hacer, eventualmente regresare a realizar mas mejoras.
Como funciona
Aquí un ejemplo de como funciona al momento de entrar y salir de una sala en el juego, una vez que el usuario inició sesión:

Conclusión
El proceso de desarrollo puede ser laborioso y complejo, y muchas veces se toman decisiones basadas en las necesidades del presente, pero siempre puede ser modificada alguna característica sobre la marcha si es necesario, por el bien del proyecto. En este caso lo estoy realizando de esta manera porque me permite crear los escenarios y las condiciones que necesito de manera mas sencilla para continuar con el desarrollo de este juego.
Hasta aquí todo amigos, si tienen alguna duda o sugerencia del proyecto no olviden dejar un comentario.
Gracias.
Publicación anterior
My hive game, Devlog #3 - Creating a Log In
Todos los recursos gráficos de este juego fueron sacados de
Herramientas y librerías de desarrollo
https://www.phaser.io/phaser3
https://socket.io/
https://nodejs.org/en/
https://angular.io/
https://tailwindcss.com/
https://www.mongodb.com/
Usuarios que apoyan este proyecto 🙏
@hivemexico
@ritch
@gustavmahler
@yangyanje