¡HOLA AMIGOS!
Hoy vengo con un tutorial de separadores de texto en Hive, para que le des un toque único y personalizado a todas tus publicaciones, En este caso vamos a trabajar con Photoshop y utilizar como ejemplo el logo de Hive

PHOTOSHOP
PASO 1
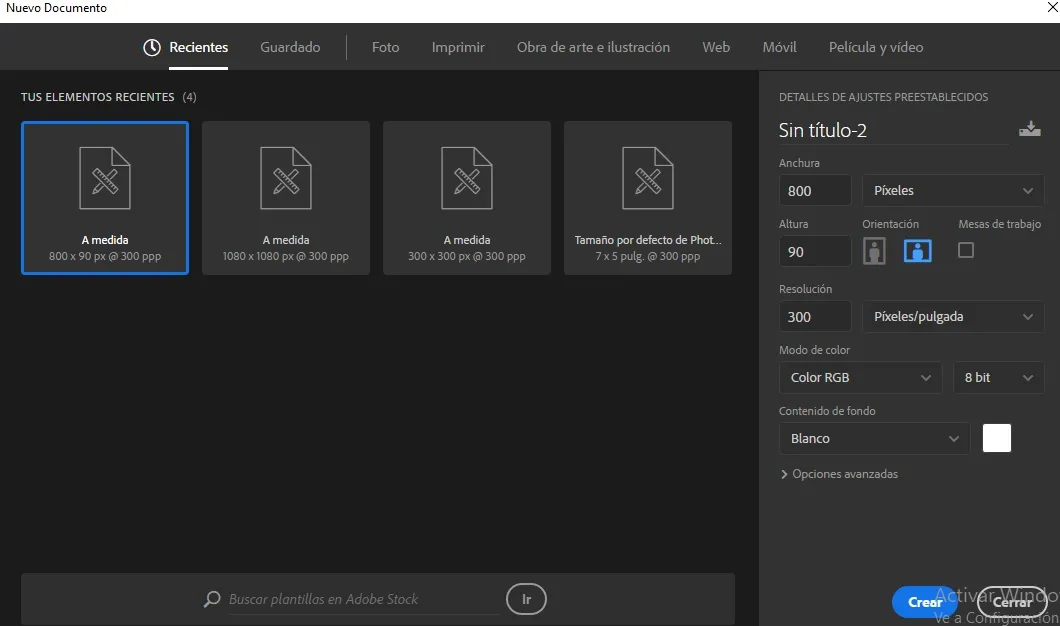
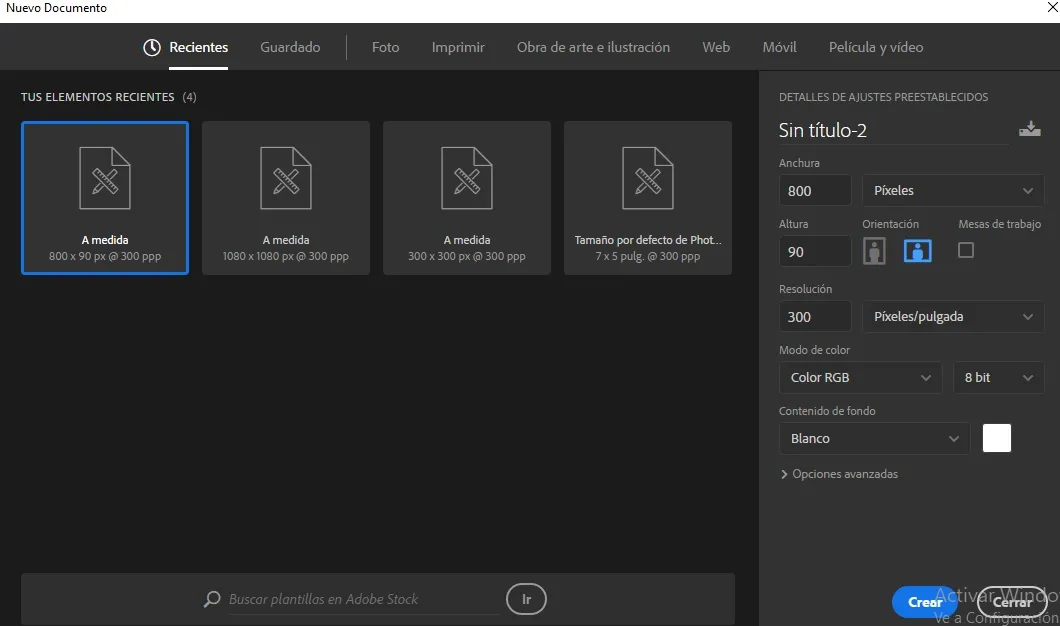
Abrimos un nuevo documento, las medidas que vamos a utilizar son:
- Anchura: 800
- Altura: 90
- Resolución: 300
- Píxeles/Pulgadas

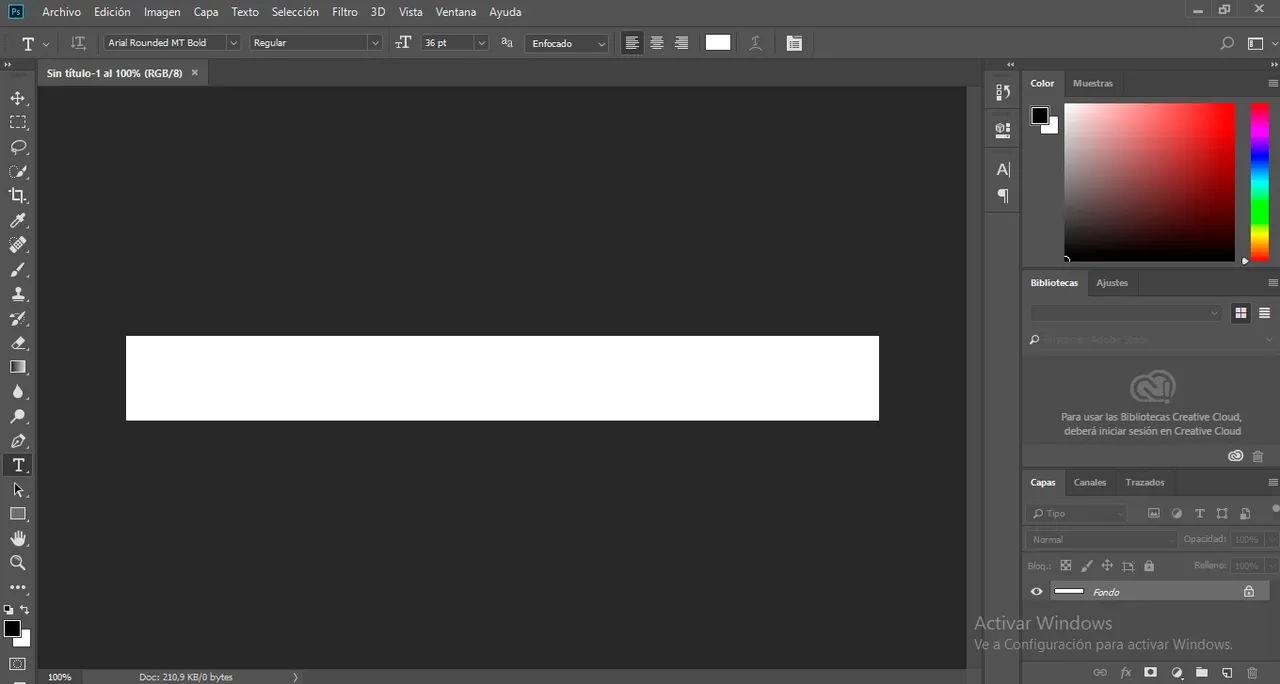
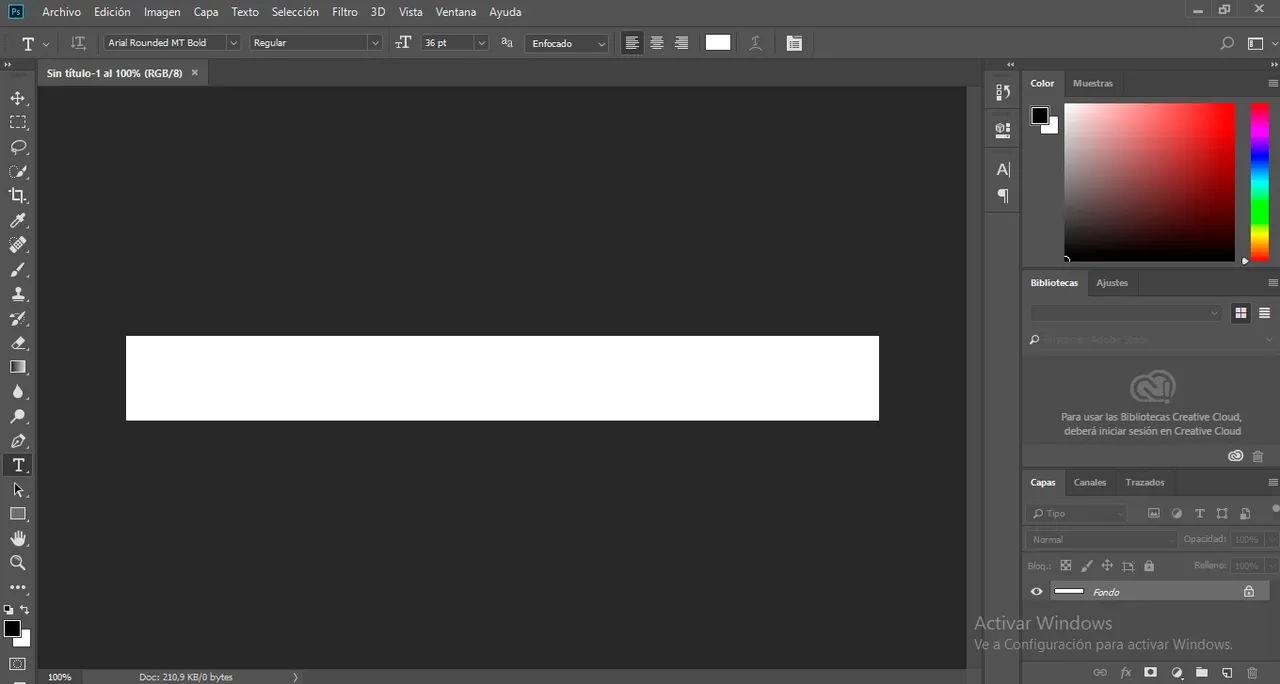
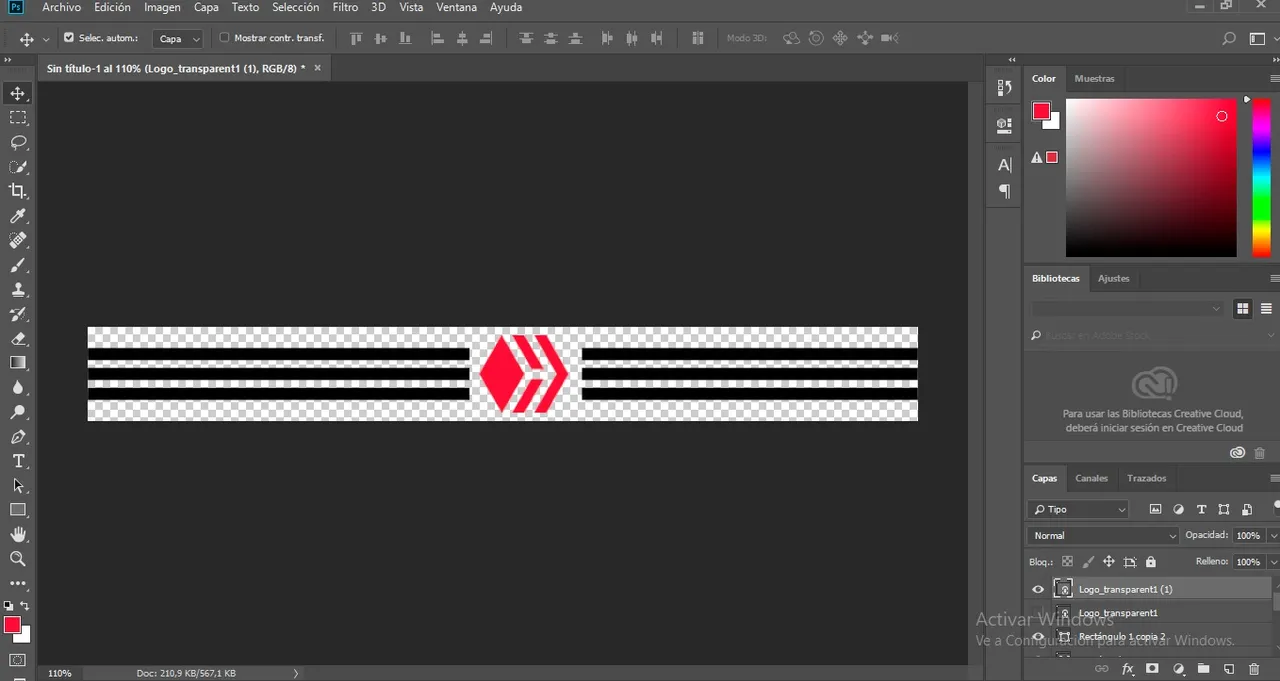
Luego de seleccionar las medidas nos va a salir de esta manera, que es la hoja donde trabajaremos

PASO 2
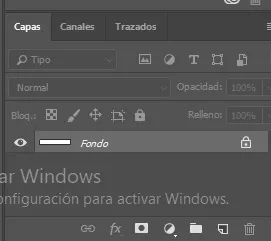
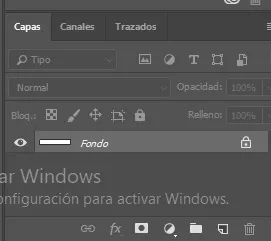
Nos vamos a la parte derecha de nuestro programa donde estarán nuestras capas de trabajo
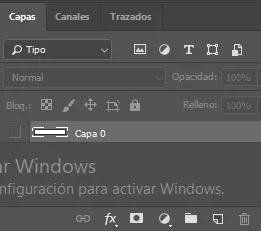
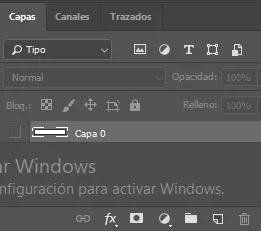
 Le damos doble clic al candadito de la capa fondo para que se desbloquee y luego le damos clic al ojito para que nuestra hoja de trabajo no tenga fondo, quedando en fondo transparente
Le damos doble clic al candadito de la capa fondo para que se desbloquee y luego le damos clic al ojito para que nuestra hoja de trabajo no tenga fondo, quedando en fondo transparente
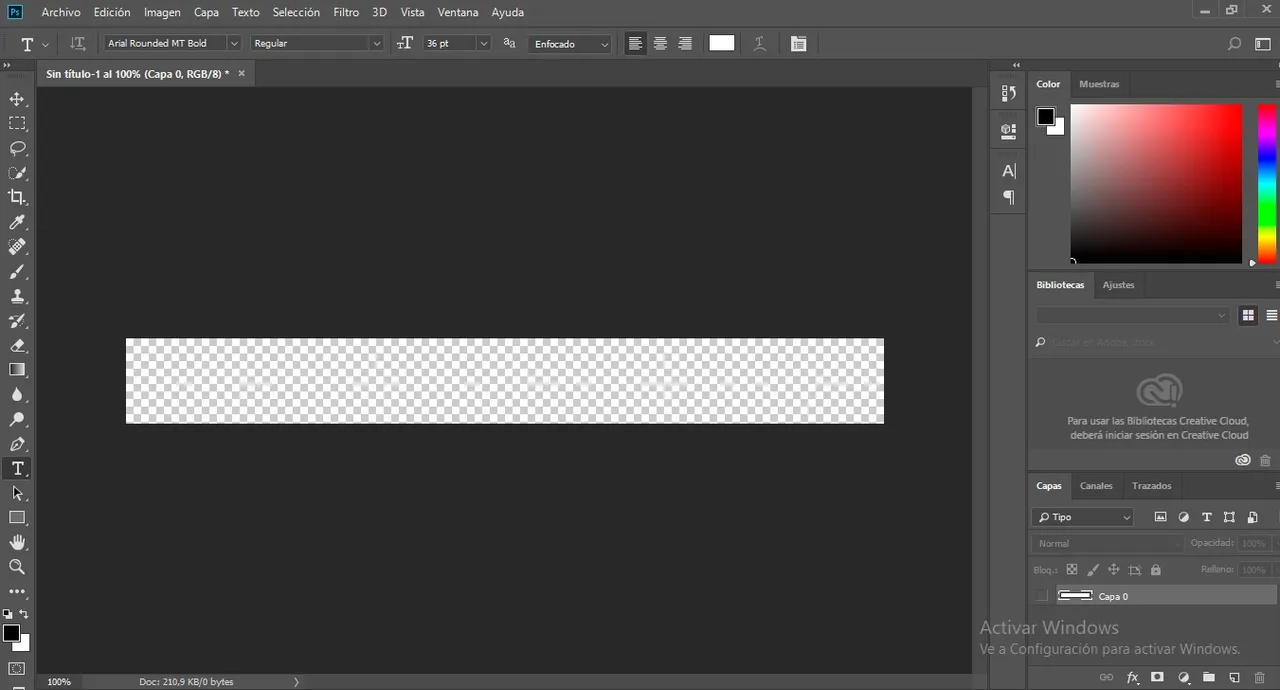
 Nos quedará así
Nos quedará así

PASO 3
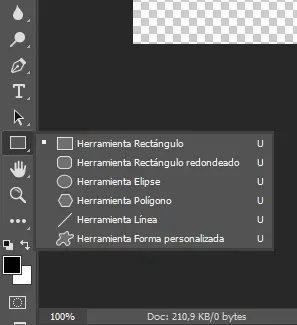
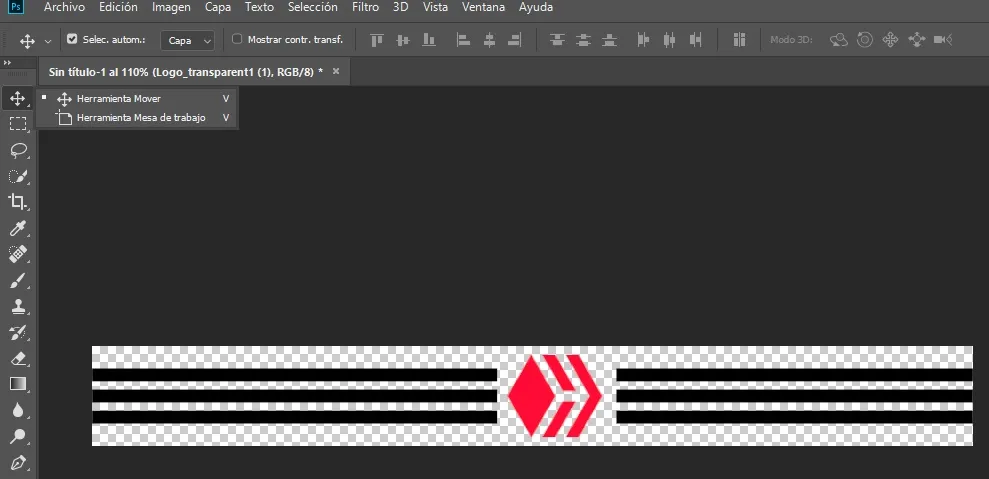
Nos vamos a la parte izquierda del programa donde está nuestra barra de herramientas y le damos clic derecho a la herramienta rectángulo
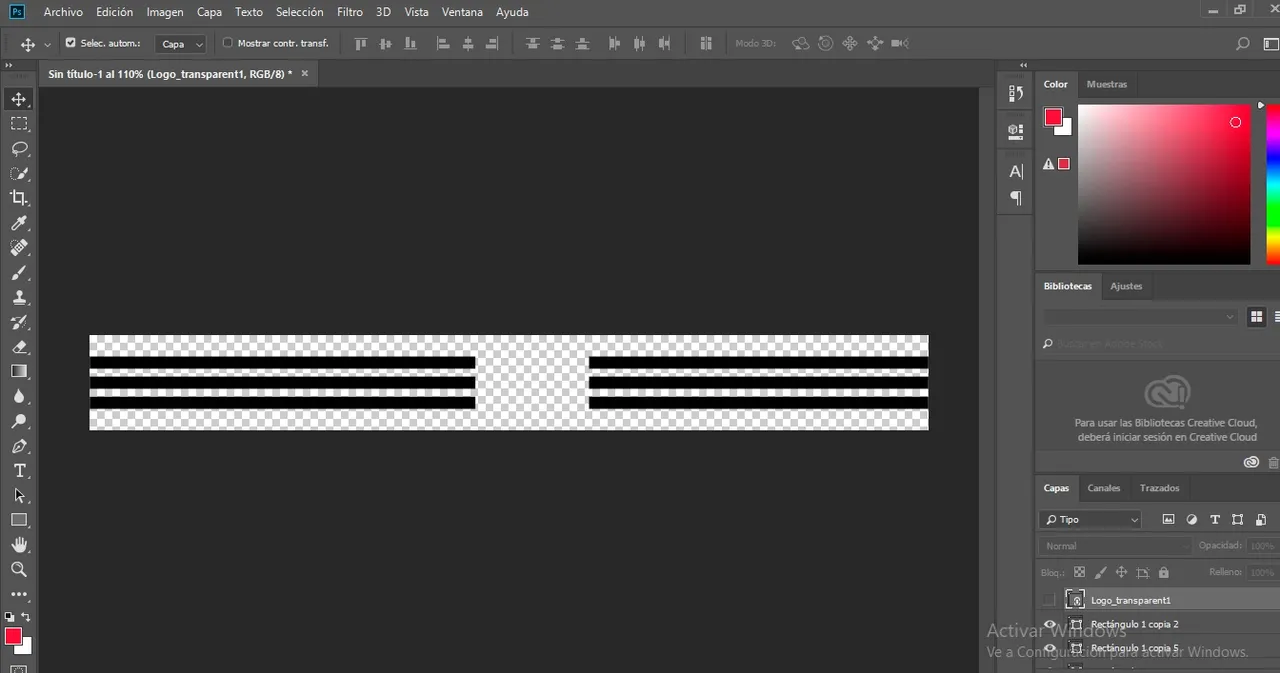
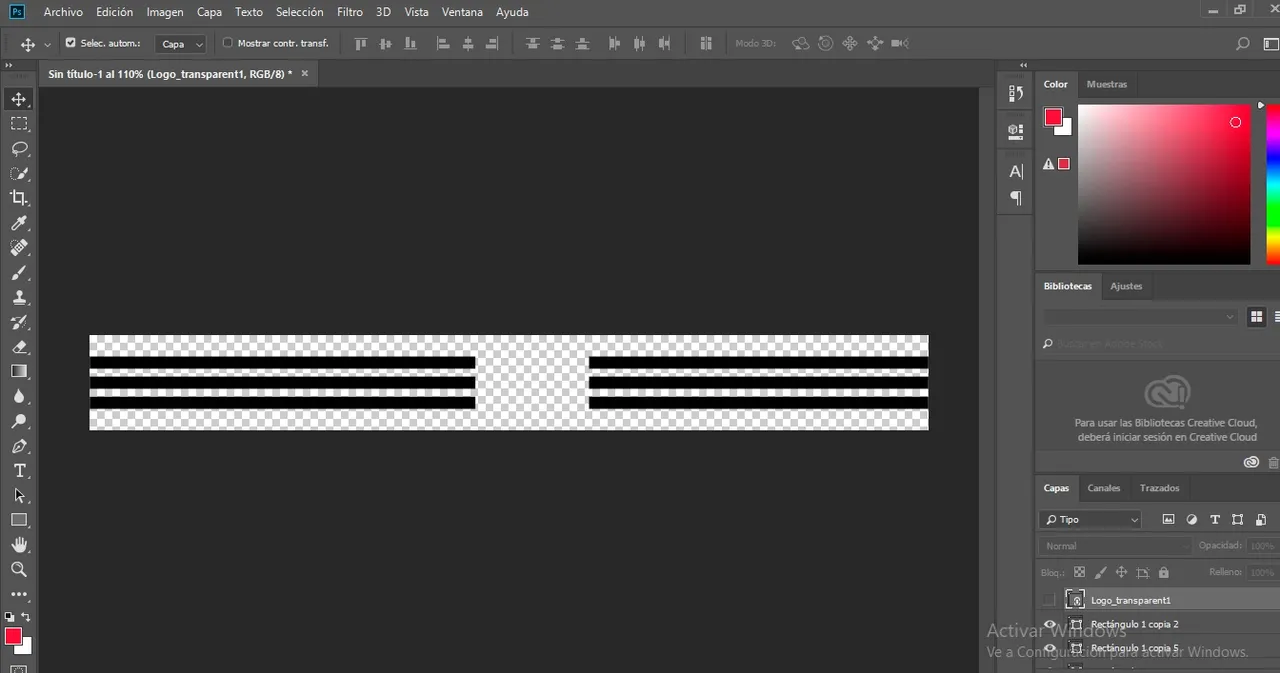
 Y realizamos nuestros rectángulos del tamaño que lo desees, en este caso vamos a hacer 3 rectángulos alargados de ambos lados
Y realizamos nuestros rectángulos del tamaño que lo desees, en este caso vamos a hacer 3 rectángulos alargados de ambos lados

PASO 4
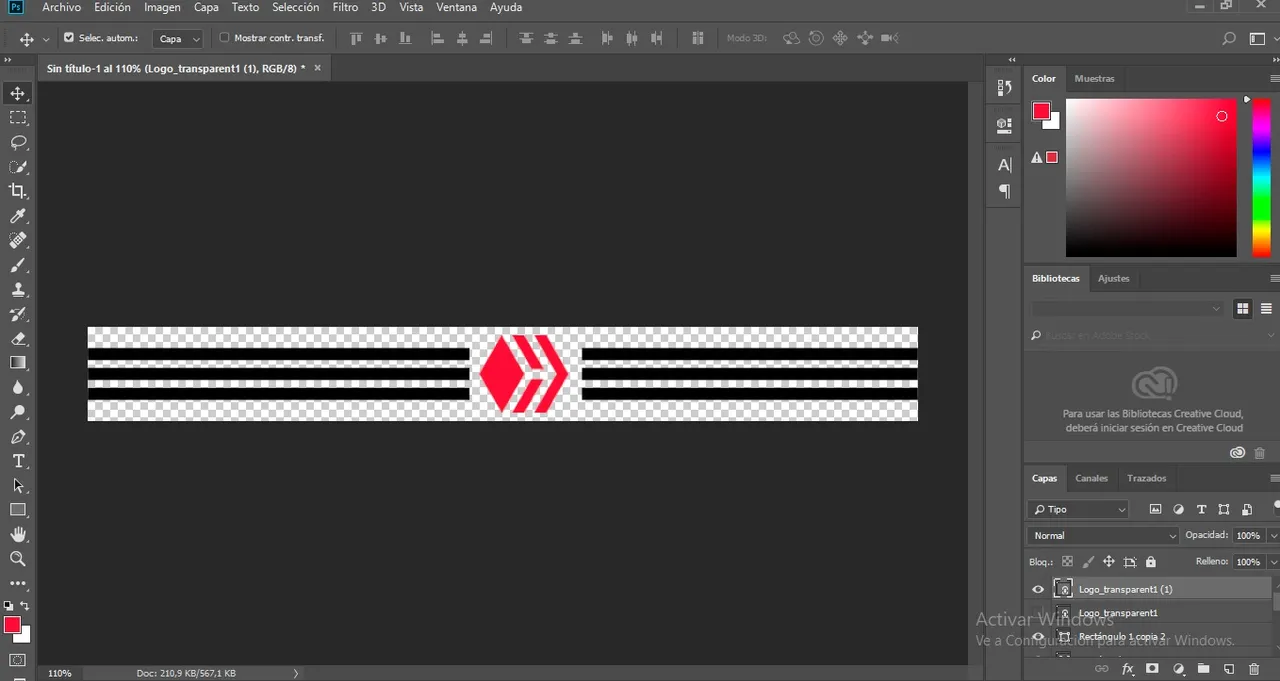
En el espacio que dejamos entre nuestras rayas vamos a colocar el logo de Hive u otra imagen que desees, si quieres colocar tu nombre simplemente te vas a la herramienta texto y escribes tu nombre
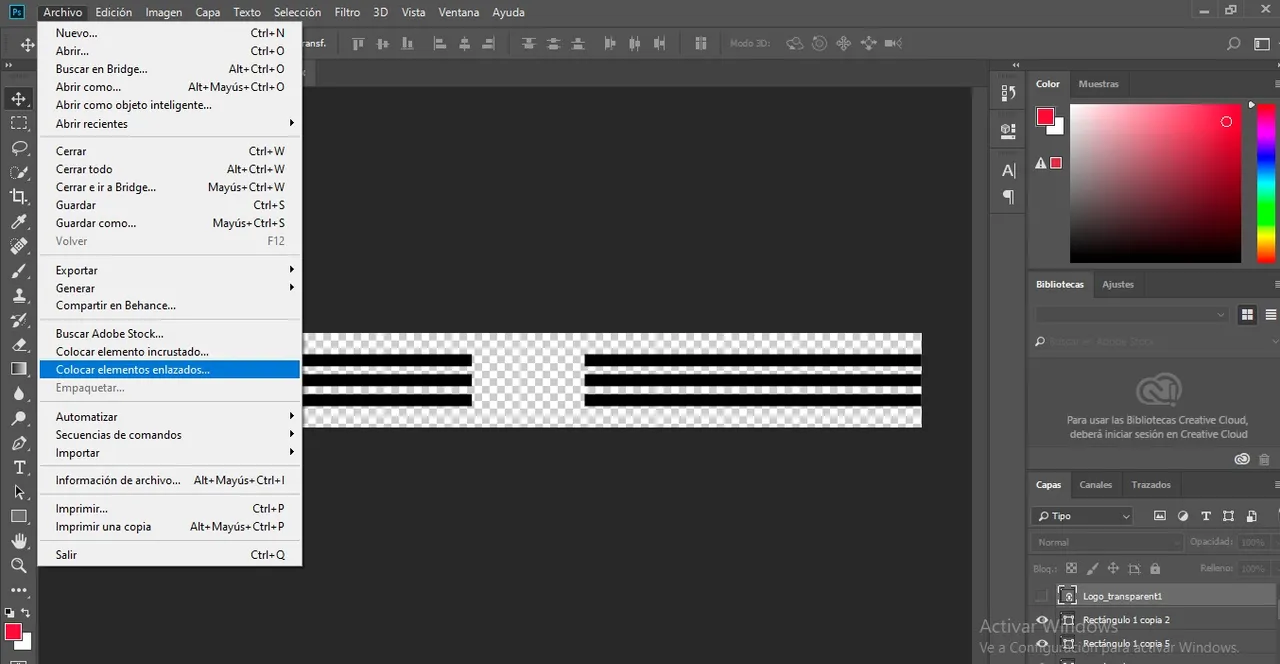
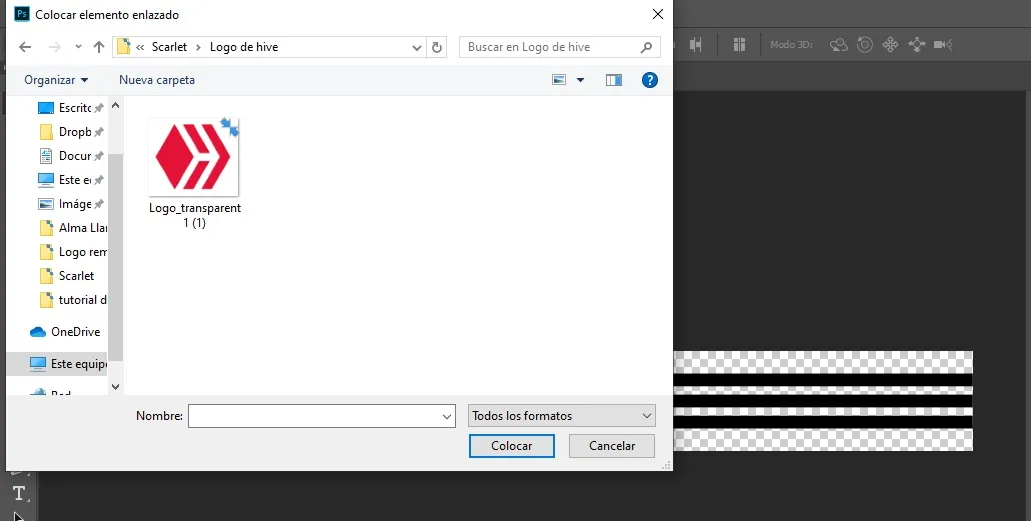
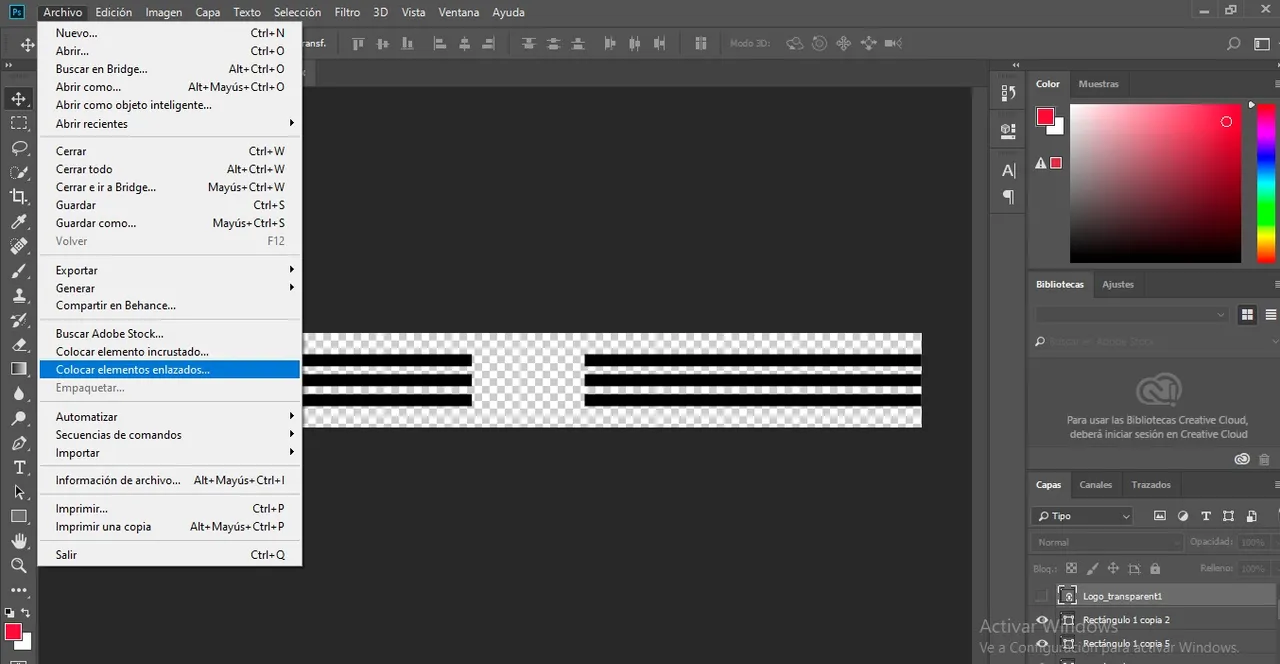
Para subir una imagen seleccionamos en la parte superior izquierda donde dice "Archivo" luego le damos clic en "Colocar elementos enlazados"

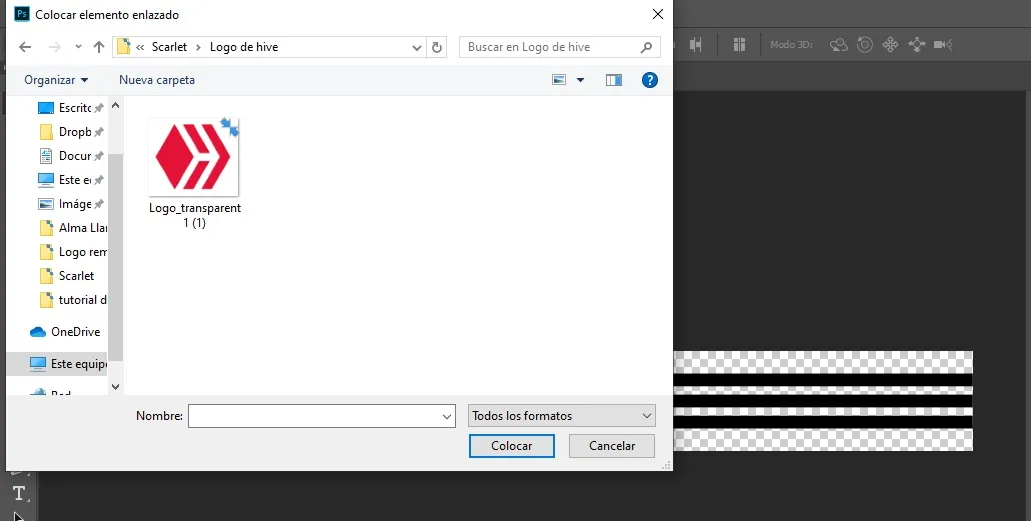
Nos abrirá una ventana donde tenemos todos nuestros archivos en el ordenador, buscamos la imagen que queremos, le damos clic y se pegara en nuestra hoja de trabajo


PASO 5
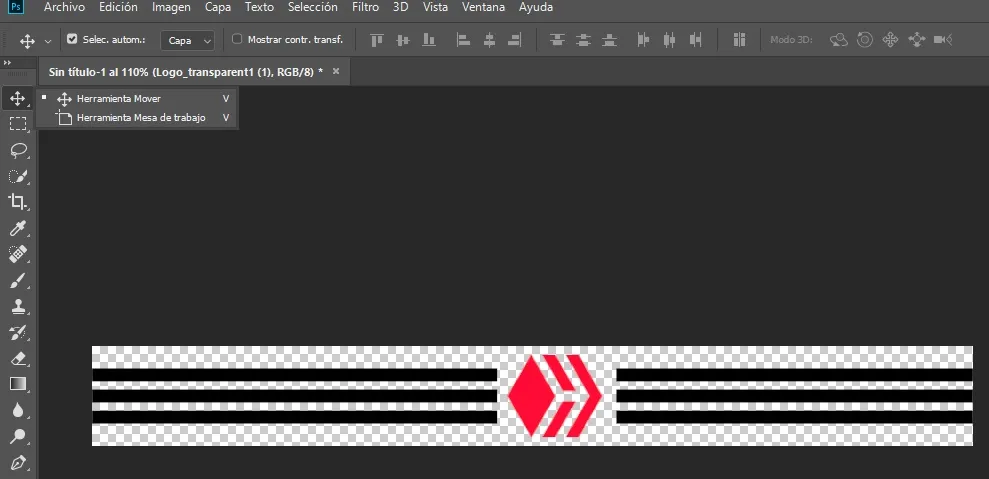
Las franjas que están en el medio las unimos al logo de Hive, para eso nos dirigimos nuevamente a la barra de herramientas en la parte izquierda del programa y le damos clic "Herramienta mover" esto nos permitirá mover cualquier elemento que desees

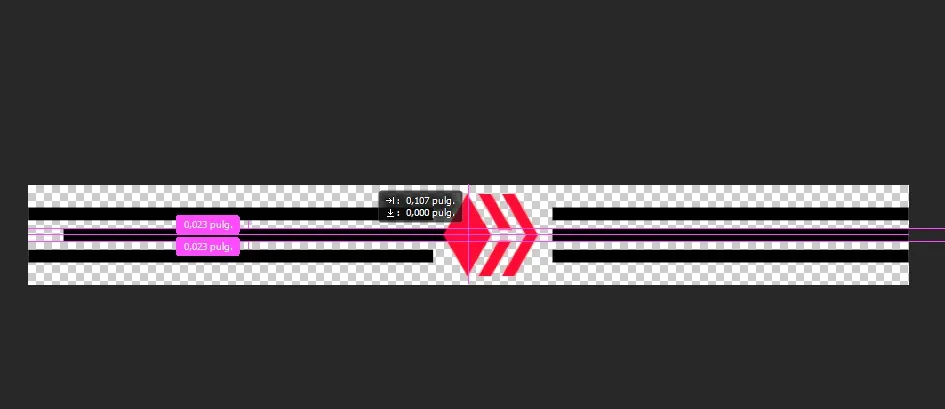
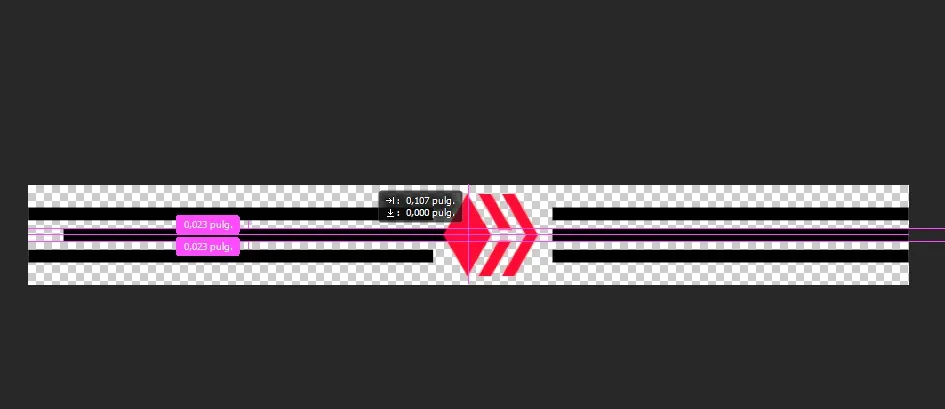
Nos colocamos encima de nuestra franja y la arrastramos hacia el centro donde esta el logo, así vamos a hacer de ambos lados

PASO 6
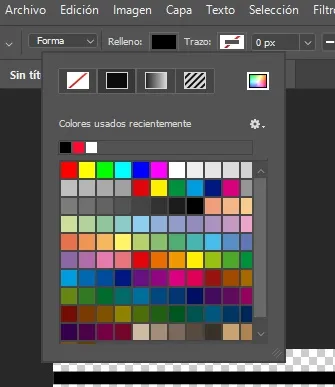
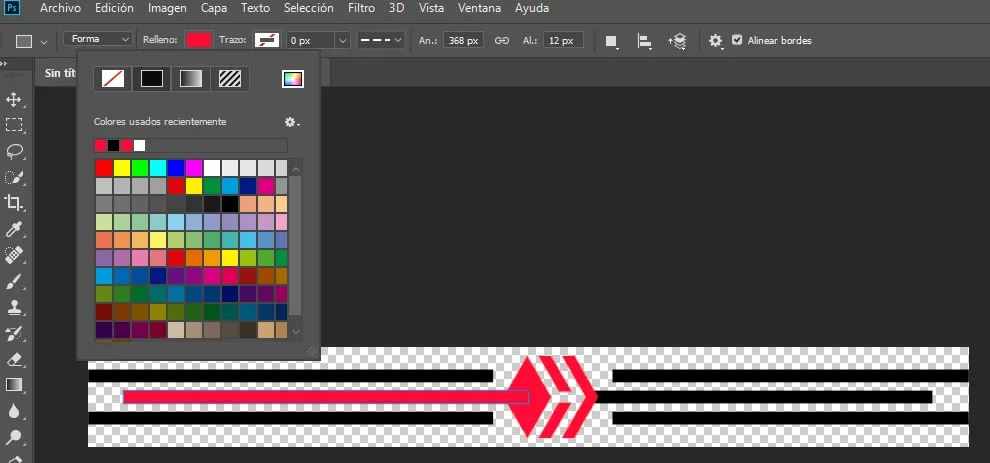
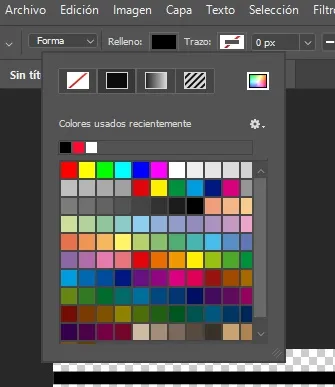
Le damos clic a la franja que le queremos cambiar el color y nos dirigimos a la barra de herramienta seleccionando "Herramienta rectángulo" luego en la parte superior presionamos donde dice "Relleno" y nos saldrá una paleta de colores
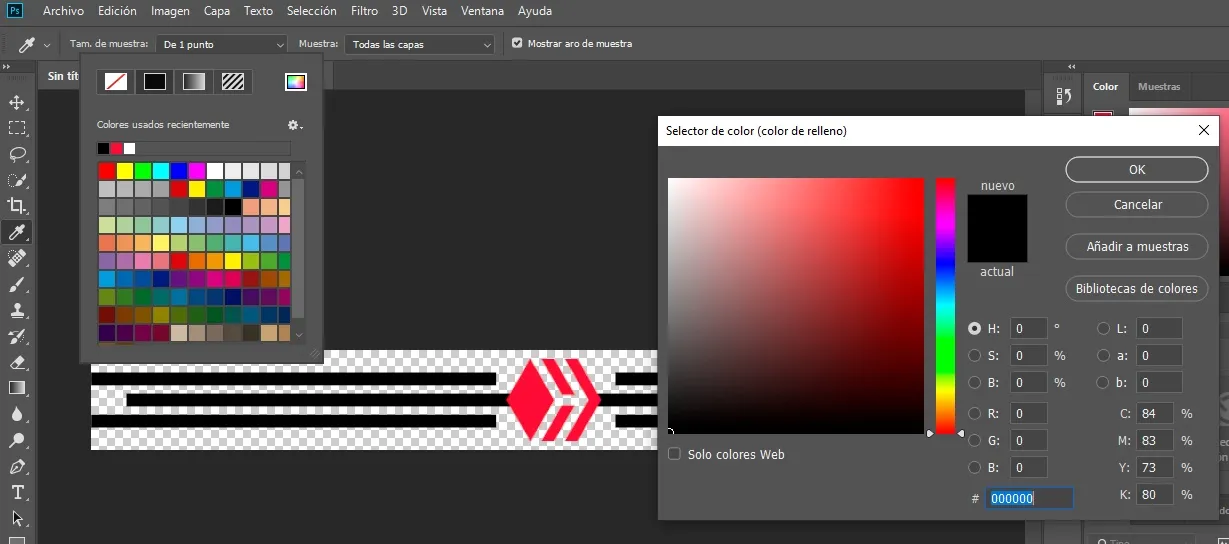
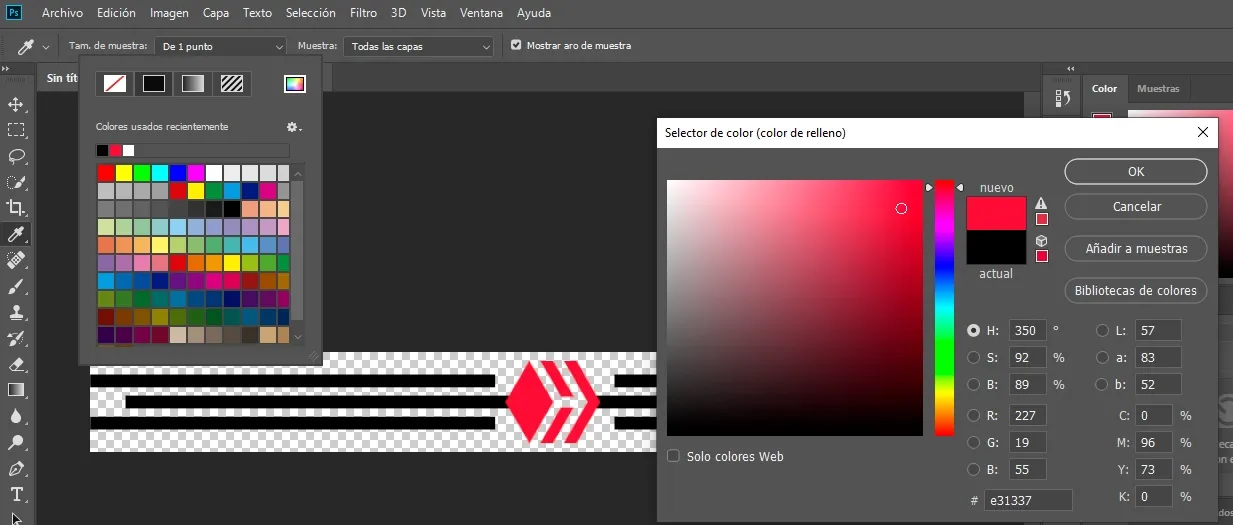
 Buscamos la herramienta "Selecctor de color" nos saldrá una ventana con paletas de colores en degradado
Buscamos la herramienta "Selecctor de color" nos saldrá una ventana con paletas de colores en degradado


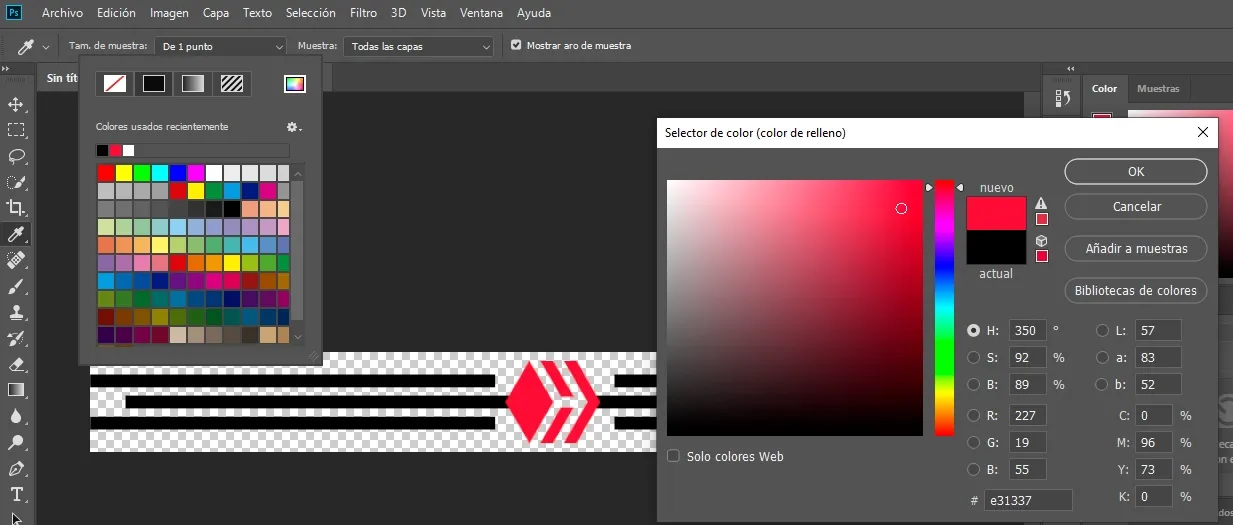
Nos colocamos encima del logo y saldrá un gotero que sirve para tomar el color, tomamos el color del logo y se reflejara en nuestra ventana de degradados de colores, luego le damos "OK" en la ventana y ya habrá cambiado nuestro color de la franja, así haremos de ambos lados


PASO 7
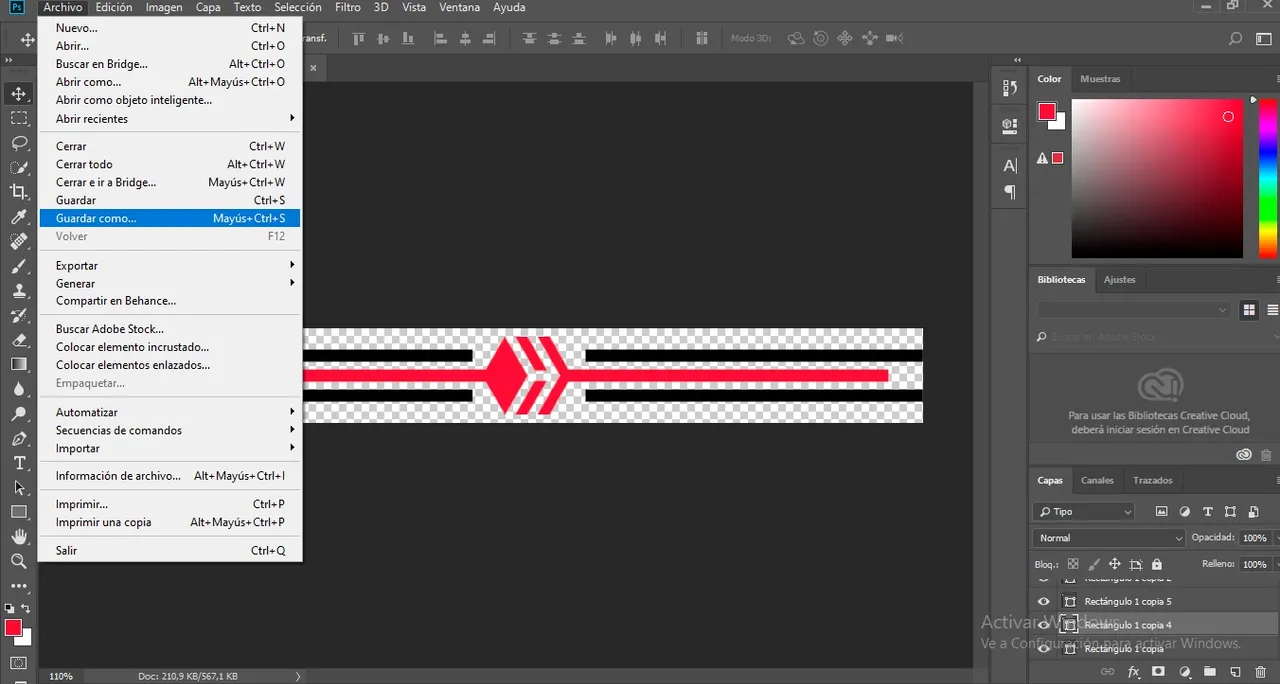
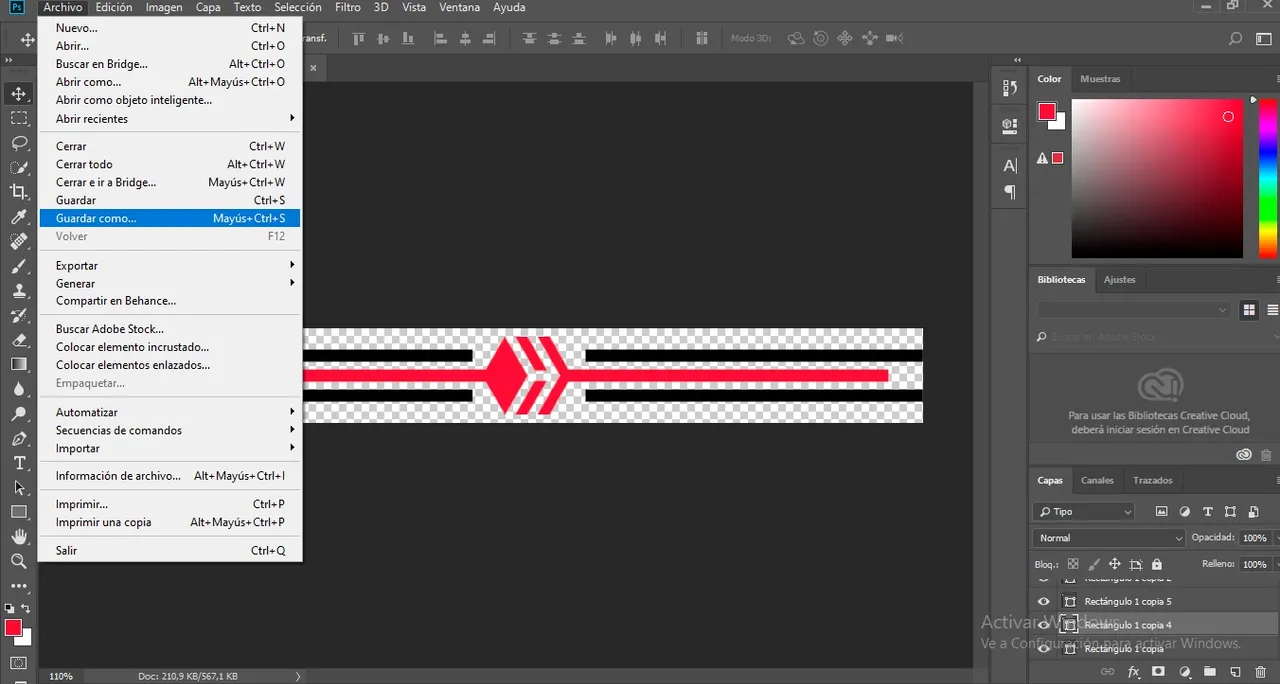
Ya que lo tenemos listo vamos a guardar nuestro diseño, nos vamos a "Archivo" - "Guardar como"

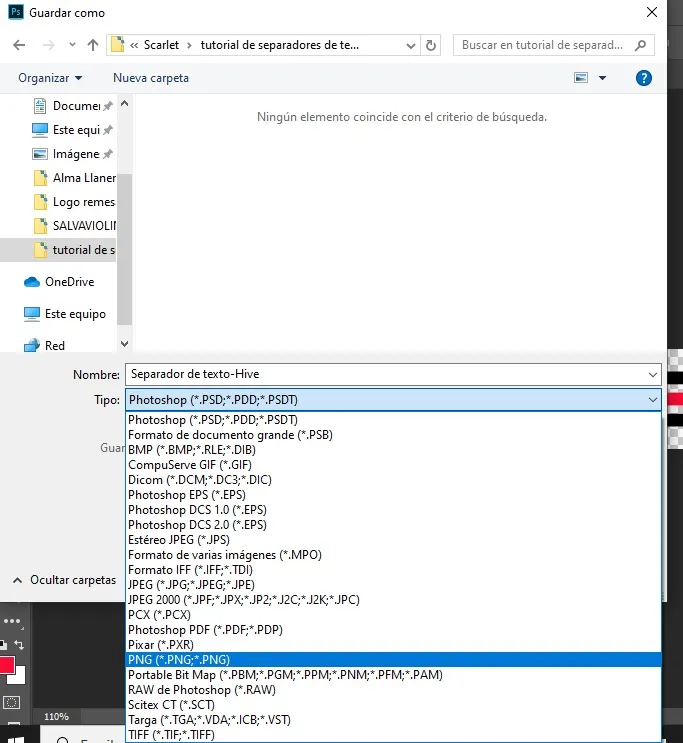
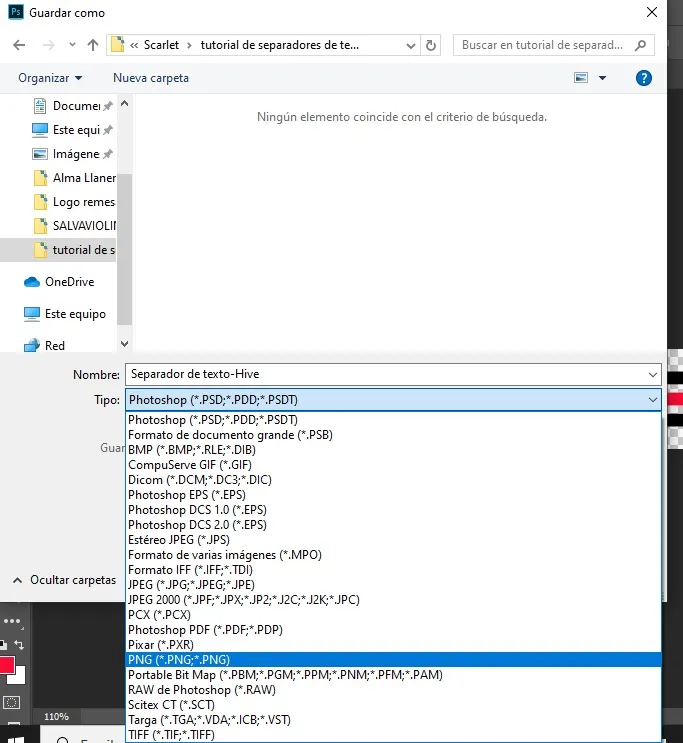
Buscamos la carpeta donde queremos guardar nuestro diseño, le colocamos el nombre, en tipo cambiamos el archivo de photoshop a PNG (Fondo transparente), luego le damos guardar y ya tenemos nuestro separador listo


¡Estamos súper listos para estrenar nuestro seprarador personalizado!
¡Si lo deseas un poco mas pequeño solo realizas las franjas mas pequeñas y unidas!
El siguiente enlace es donde tome el logotipo de HIVE para realizar el diseño fuente
¡Nos vemos en el próximo post amigos!
Dios los Bendiga ❤