
Foto de Tecnología creado por lcd2020
HTML es un lenguaje utilizado en todo el internet, puede que varias personas lleguen a pensar que es un lenguaje de programación pero realmente es un lenguaje para modelar documentos. En este momento yo estoy usando HTML de una manera muy básica para modelar la forma en la que esta información es presentada a todo el mundo en internet.
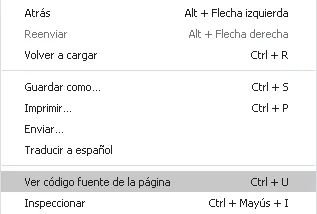
Si haces clic derecho en una página web y luego clic en "Ver código fuente de página" podrás ver el "código fuente de la página", es así de simple.

Captura de pantalla
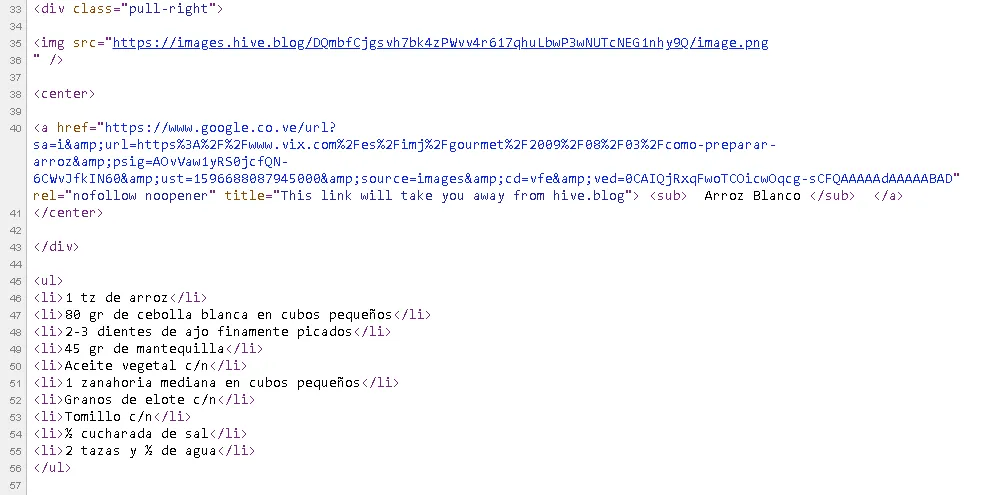
Puedes intentar ver el código fuente de esta misma página en la que estas en este momento y aparecerá todo el HTML que modela esta página web.

Captura de pantalla
No te asustes por ver todos estos códigos, no es tan difícil de entender aún así cuando no sabes mucho sobre internet y computadoras. Cuando entiendas como se compone todo esto no se verá tan extraño para ti.
Todo HTML se basa en un concepto llamado "etiquetas", las etiquetas le dan información al navegador que luego transforma en contenido, es como una forma de hablarle al navegador. Tu tienes tu archivo HTML que es de puro texto como un blog de notas que luego le das al navegador, si en tu archivo de texto tienes etiquetas que contienen información de una imagen, en el navegador aparecerá una imagen y así con todos los componentes de una página web (botones, formularios, títulos, vídeos, etc) solo con escribirlos en tu archivo HTML.
Todas las etiquetas de HTML empiezan con un signo de menor que "<" y terminan con un signo de "mayor que" ">" entre estos símbolos colocamos el nombre de la etiqueta, por ejemplo, usemos una etiqueta que modifique el texto en negrita, para ello debemos conocer el nombre de la etiqueta en esta caso es "strong" (suelen ser palabras en ingles o letras), continuamos con los pasos a seguir para crear nuestra etiqueta en HTML:
Abrimos la etiqueta (<), colocamos el nombre de la etiqueta (strong), y colocamos el signo de "mayor que" (>) nos quedaría así: <strong>
, después que haz hecho la apertura de la etiqueta escribes el texto que deseas que tenga el efecto de "negrita" por ejemplo "texto en negrita", y lo siguiente es cerrar escribiendo la misma etiqueta con la diferencia de que le colocaras un slahs "/" luego de abrirla (<), nos quedaría así: </strong>
(siempre debes cerrar con un slahs "/" para que el texto que esta escrito entre la etiqueta de apertura y de cierre tenga el efecto de dicha etiqueta) Nuestra información escrita en el documento html se vería así:
<strong> texto en negrita </strong> Y el resultado es este en el navegador:
texto en negrita
Todo lo que sea escrito entre la apertura y cierre de nuestras etiquetas tomará el aspecto de dichas etiquetas una vez se pase al navegador. Nuestras etiquetas son como ordenes de como queremos que se vea dicho texto en los navegadores, ahora más importante es aprender que para que todo esto tenga efecto existe una estructura. HTML tiene una "raíz" que sin ella no hace efecto ninguna etiqueta HTML, ¿cómo se llama la etiqueta raíz?: se llama literalmente html.
<html>
</html>
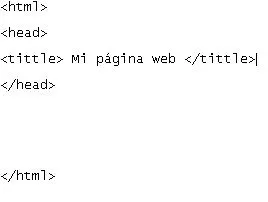
Escribes la etiqueta html de apertura y la etiqueta html de cierre. Entre la etiqueta de apertura y la de cierre es que va a ser creado todo el contenido de nuestro HTML. La estructura de las páginas web esta divido en dos segmentos en nuestro html los cuales son "head" la cabecera que es donde colocas muchas etiquetas que tienen que ver con tu página web:

Y "body" donde colocas todo lo visual, contenido visible como párrafos, imágenes, títulos, etc:

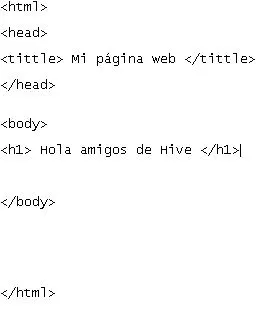
Esta es una estructura html para una página web.
Puede parecer todo muy confuso hasta ahora
Quizas nunca has usado HTLM, hemos hablado de la estructura del Html para páginas webs y sus etiquetas, existen muchas etiquetas y cada una tiene su función; nos aprenderemos las más útiles o las que puedes llegar a utilizar como blogger.
¿Como puedo utilizar Html en mi Blog?
Si no has creado nunca un blog, déjame contarte que normalmente al iniciar una entrada o una nueva redacción, aparece un cuadro en donde colocar el texto con su respectiva barra de herramientas para modificar tu texto.

En este ejemplo para un inexperto bastaría con todas las acciones convertidas en botón en la barra de herramientas (insertar imagen, insertar enlace, insertar vídeo, centrar texto, justificar texto, texto en negrita, etc) es mucho más sencillo. Si no existiera esta barra de herramientas tendríamos que hacer todas acciones con etiquetas de Html.
Hagamos un post en hive.blog con html desde el principio
Primero una Lista de todas las etiquetas que podemos usar:
- Etiqueta raíz:
- Justificar texto:
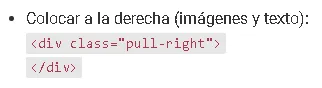
- Colocar a la derecha (imágenes y texto):
- Colocar a la izquierda (imágenes y texto):
- Centrar (imagenes y texto):
- Texto en Negrita:
- Texto en Cursiva:
- Texto Tachado:
- Parrafos:
- Notas (Quote):
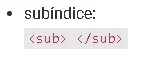
- subíndice:
- superíndice:
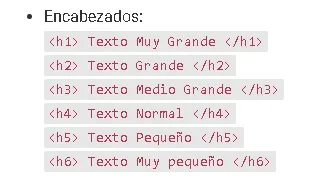
- Encabezados:
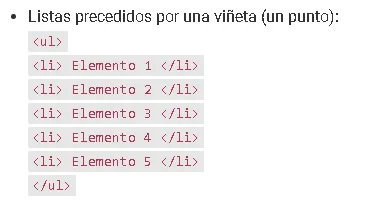
- Listas precedidos por una viñeta (un punto):
- Salto de línea (acción al presionar "Enter" cuando escribimos):
- Espacio (acción al presionar "Espacio" cuando escribimos):
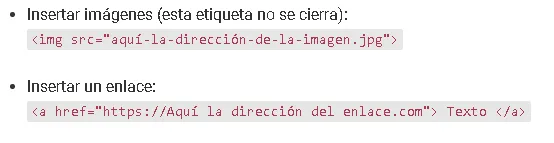
- Insertar imágenes (esta etiqueta no se cierra):
- Insertar un enlace:
<html>
</html><div class="text-justify">
</div><div class="pull-right"> </div><div class="pull-left"> </div><center> </center> <b> </b> ó <strong> </strong><i> </i> ó <em> </em><del> </del> ó <strike> </strike><p> </p><blockquote> </blockquote> <sub> </sub><sup> </sup><h1> Texto Muy Grande </h1><h2> Texto Grande </h2><h3> Texto Medio Grande </h3><h4> Texto Normal </h4><h5> Texto Pequeño </h5><h6> Texto Muy pequeño </h6><ul> <li> Elemento 1 </li><li> Elemento 2 </li><li> Elemento 3 </li><li> Elemento 4 </li><li> Elemento 5 </li></ul> <br> 
<img src="aquí-la-dirección-de-la-imagen.jpg"> <a href="https://Aquí la dirección del enlace.com"> Texto </a> Ahora hagamos un Post en Hive.Blog
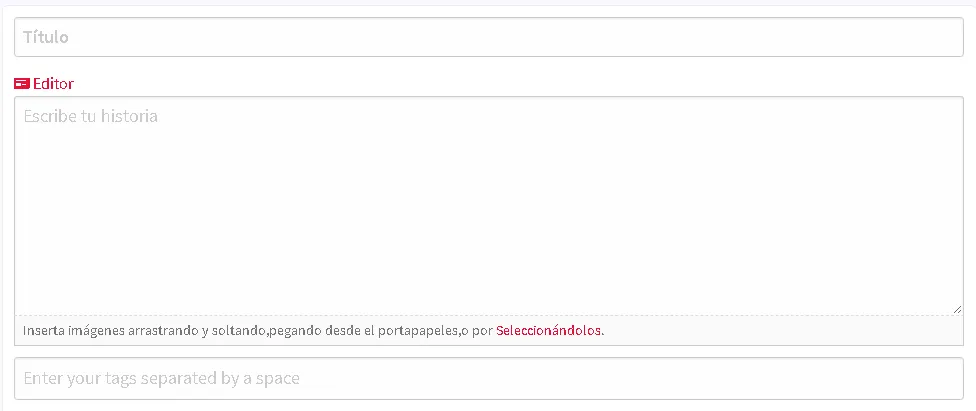
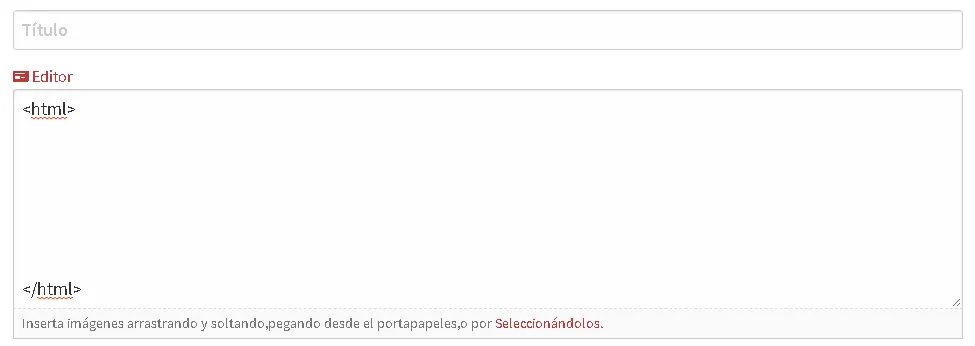
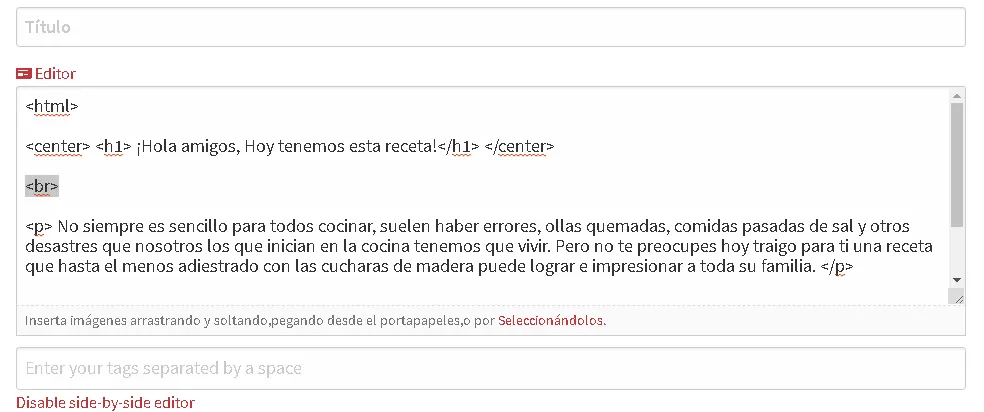
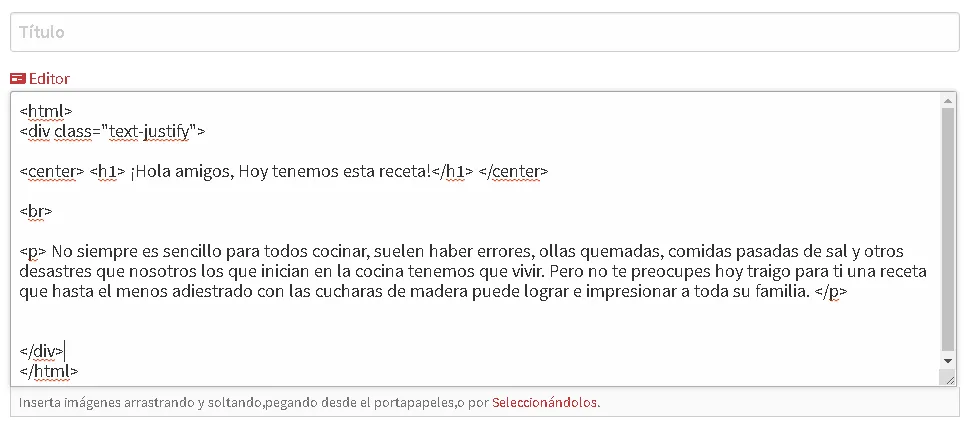
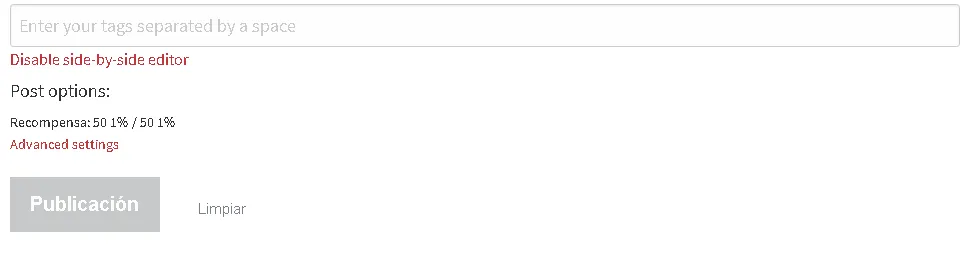
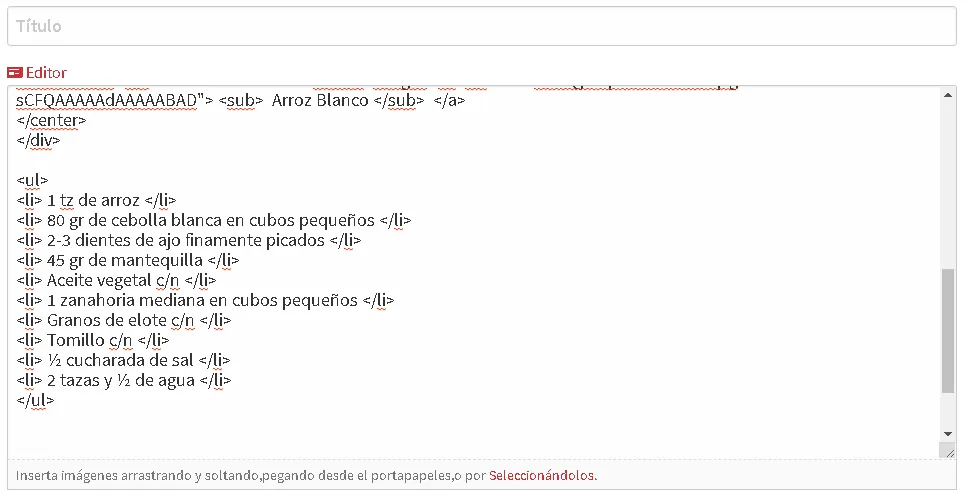
Tenemos para colocar nuestro "Titulo".
"Escribe tu historia".
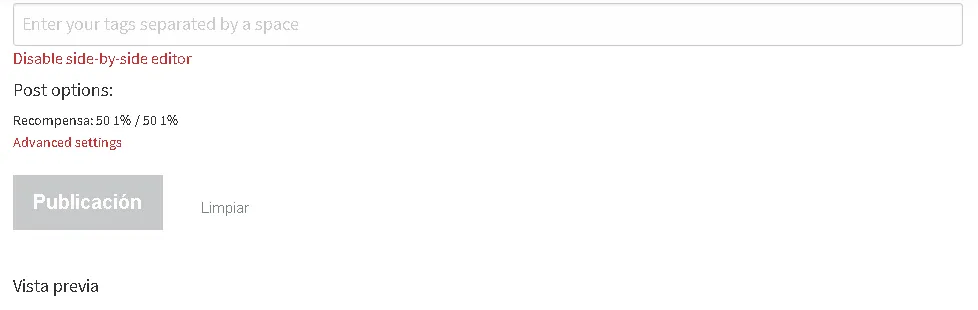
"las etiquetas".
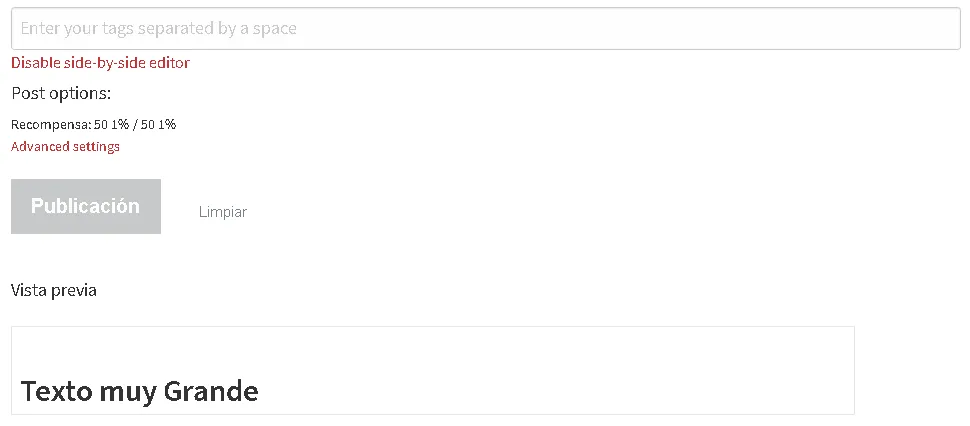
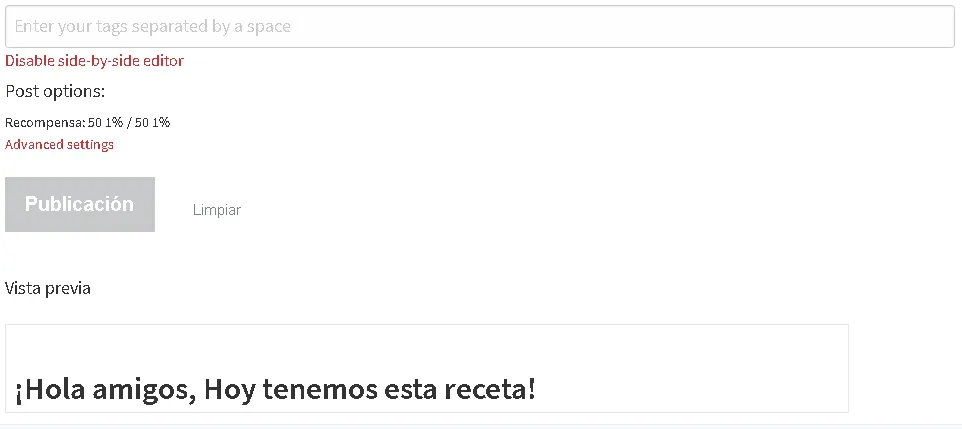
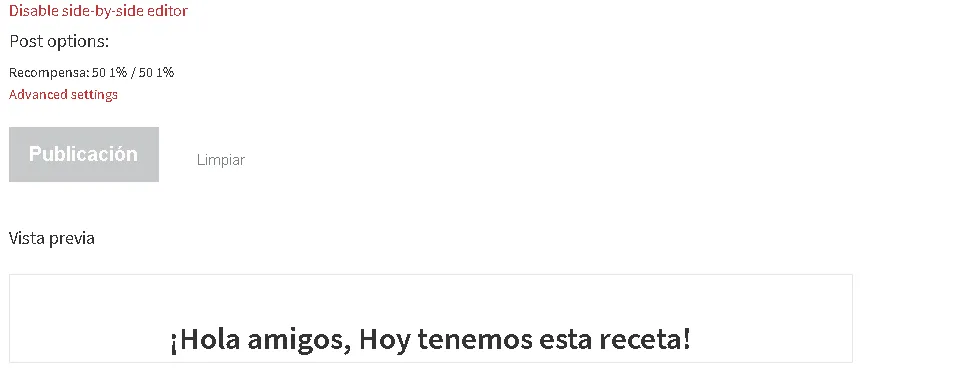
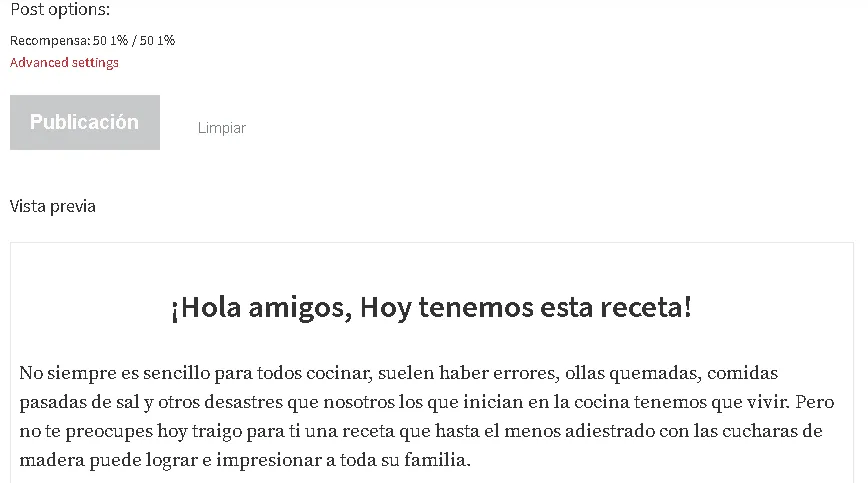
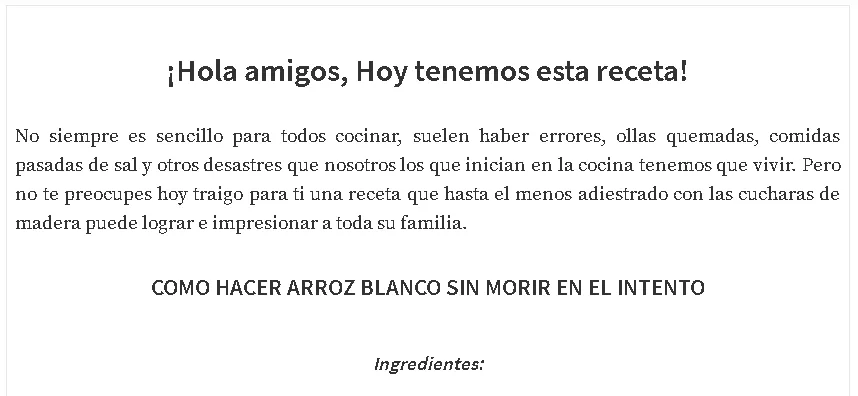
"Vista previa" de nuestro HTML y el botón de "publicación".


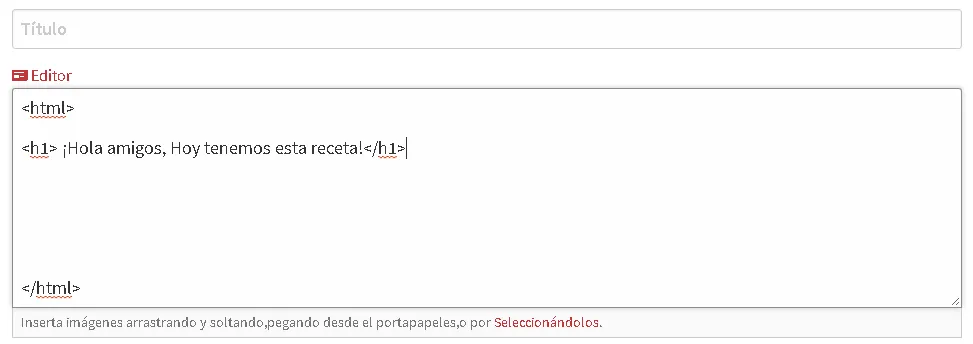
Vamos a escribir la historia o nueva entrada primero, para ello colocamos la etiqueta raíz del html y todo lo que escribiremos en nuestra publicación debe estar entre la etiqueta de apertura y la etiqueta de cierre.

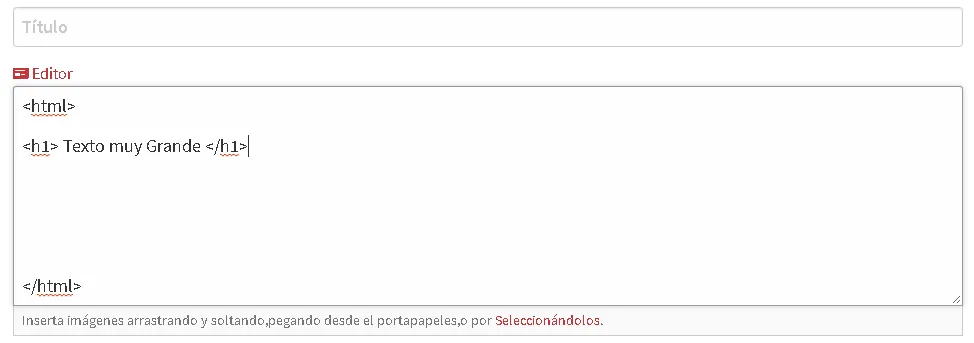
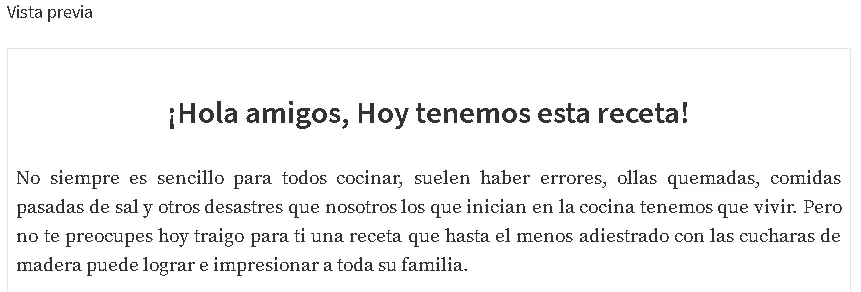
Copiemos de la lista de etiquetas un encabezado y cambiemos el texto por una bienvenida a la publicación.



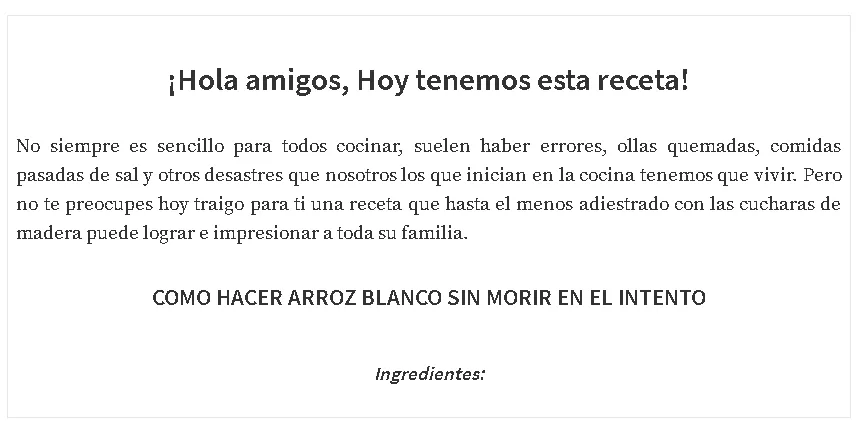
Debes tener un tema en mente antes de empezar a crear tu nueva redacción, como este tutorial va dirigido a personas que no son muy expertas o que quieren comenzar a crear contenido en "Hive.blog" voy a crear de ejemplo una entrada con un tema de receta de cocina.
Así que voy a colocar una bienvenida a mi primera publicación de cocina.


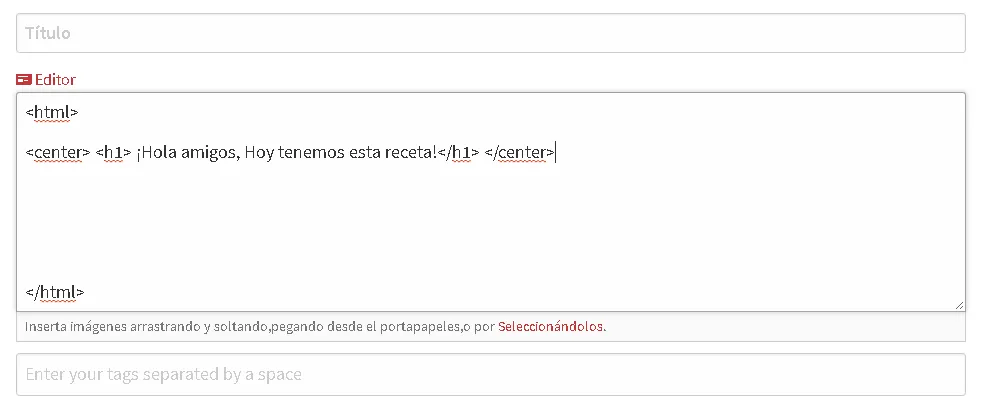
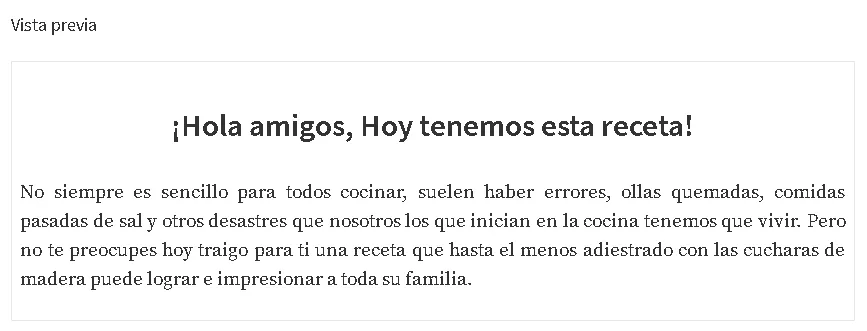
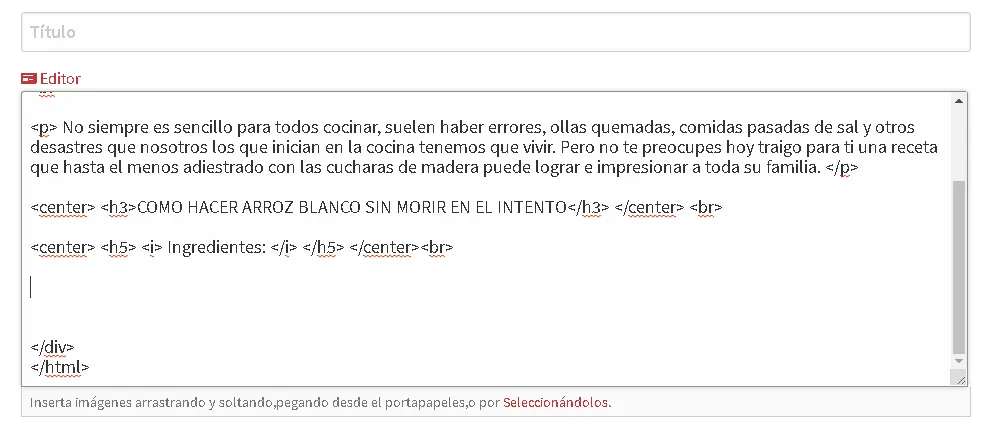
Se ve muy bien, ahora tenemos que centrar nuestro encabezado principal usando la etiqueta de centrar, para ello todo lo que deseamos centrar debe estar entre la etiqueta de apertura y la etiqueta de cierre.



Ya centrado nos podemos encargar de la introducción, podemos colocar una etiqueta de párrafo pero antes no olvides colocar la etiqueta <br> para tener un espacio entre titulo y párrafo.



Muy bien es nuestro primer párrafo introductorio, pero no esta justificado... para ello usaremos la etiqueta de justificar. Para que funcione vamos a colocar la etiqueta de apertura debajo de la etiqueta <html> y la de cierre arriba de la etiqueta </html> de esta forma justificaremos todos los párrafos que crearemos en esta publicación.




Listo ahora todos los párrafos que escribiremos estarán justificados ya que todos serán creados entre la etiqueta de apertura y la etiqueta de cierre de nuestra etiqueta de "justificar".
Ahora agreguemos subtitulos escogiendo encabezados más pequeños, podemos editar el texto más de 1 vez con las etiquetas por ejemplo un subtitulo que tenga la letra cursiva requiere de 2 etiquetas, la etiqueta de encabezado y la etiqueta de letras cursivas, también vamos a centrarlos.





Ya le estamos agarrando el hilo usando más de 2 etiquetas a la vez en un mismo texto, ahora vamos al siguiente nivel: agregar una imagen, colocarla a la derecha y colocar una pequeña reseña con un enlace que muestre de donde hemos sacado la imagen de internet, por si hay que dar crédito a los autores.



La plantilla para colocar una imagen a la derecha con un enlace debajo de ella que te re-direccione a una dirección web es esta:
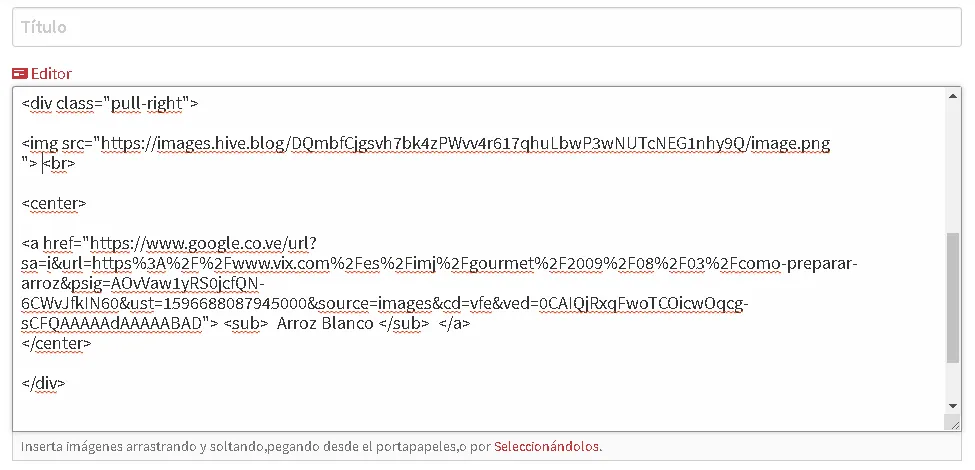
<div class="pull-right">
<img src="https://aquí la dirección de la imagen.jpg"> <br>
<center>
<a href="https://Aquí la dirección del enlace.com"> <sub>Texto</sub> </a>
</center>
</div>
Lo único que tienes que hacer es copiar y pegar, para luego rellenar con tus elementos (dirección de la imagen, dirección del enlace web, texto) la información de las etiquetas.




He rellenado la información de la plantilla de arriba y me ha quedado de esta forma, no se ve nada mal, ahora vamos a colocar una lista.





Como no le estamos pidiendo al Html posicionar nuestra lista en algún lugar, la coloca automáticamente rellenando de izquierda a derecha.
Ya con esto posees las piezas para armar tus publicaciones, depende de ti y el tema de tus redacciones como sera el orden en el que uses las etiquetas. Siempre hay personas nuevas en esto, así que espero poder aportar una ayuda. Luego de leer y ver todos estos ejemplos, ya puedes ir a la imagen de arriba y ver si el código fuente que te mostré al principio se ve confuso todavía (esperemos que no).
Si quieres ver como ha quedado al final la publicación de ejemplo puedes hacerlo dándole clic a este enlace: Como hacer arroz Blanco.

Dibujo de @youngmusician
Si esta información te ha sido de utilidad házmelo saber y si no, también. Gracias por leer y hasta un próximo post de este humilde servidor.
