The image attracts the readers the most! Don't just use text in the article, which may make it boring. Use copyright-free and related images for your article.
I will not overload this article by writing the importance of Images in the article because you already know it. Here I will focus on where you will get copyright images for your blog and how to your Alt text in your pictures.
Best Websites for Copyright Free Images
We face a lot of problems while searching for a perfect photo for our article. We use random images without even knowing that those photos are copyrighted or not. Here I am writing about the top 3 free websites which are providing copyright-free images. You can copy, modify and use these photos without asking their permission.
Unsplash
Unsplash is the most well-known website for free copyright-free images. They offer more than half-million images which they received from over 50,000 contributors.

Photo by Zach Vessels on Unsplash
And you'll be happy to hear that all the images are completely free. You don't have to pay a single dime. If you want high-resolution images for your article or project, I believe Unsplash will be your first choice.
You don't need any permission to download or post photos. However, they appreciate it if you just show some courtesy.
Pixabay
I bet, most of you here in Hive collect photos from Pixabay. According to my analysis, this is the most popular website for stock photos. This website is popular among digital marketers and bloggers. Another cool thing about Pixabay is different types of vectors and illustrations are available

Image by Michael Mosimann from Pixabay
All photos are completely free and you can use those photos commercially or non-commercially. As like as Unsplash it is appreciable if you can provide credit.
Pexels
It will be a sin if I don't add Pexels in my list. Pexels is quite a young website that started its journey in 2015. Now they have thousands of free images to their library, uploaded by users, or sourced from other free images websites. You have a choice to select the size before downloading any photo.

Photo by Alex Azabache from Pexels
Their license is also simple and straight as like Unsplash and Pixabay. You can do whatever you want to do with downloaded images. No attribution is needed.
Besides these, there are some other good websites like -
How to Add Alt Text to Your Hive Images
Alt Text is the alternative text that describes your image. Alt text of an image is also known as Alt Tags, Alt Attributes, Alt Description, etc. Alt-text is significant to optimize your image SEO and help your readers to get a better experience.
Why is Alt Text Important?
Suppose a blind person can read the text of an article with a screen reader. If you don't set any Alt text to your image, then that person will never know what the image is about. As screen reader only tracks the text.
Now, think precisely about Google web crawler. When a web crawler bot visits your article to index it on Google, it will not index your article's image to a search engine. As you didn't set any Alt text for your image, and we can technically say, your article isn't SEO friendly.
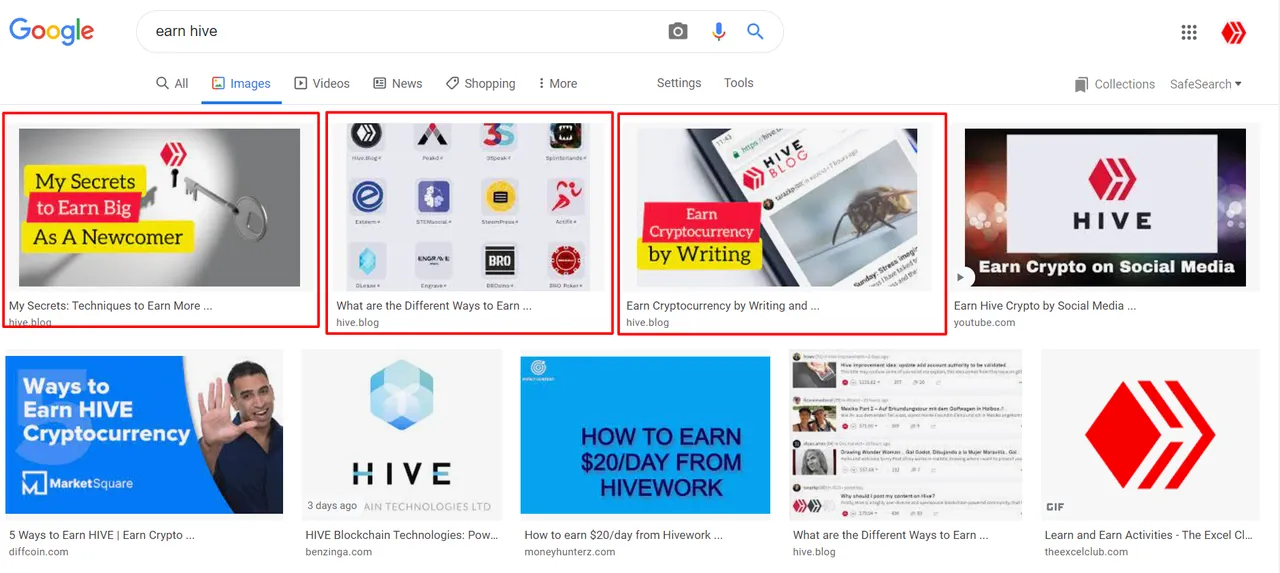
Let's see a live result of using Alt text in the image. Check out the screenshot. When you'll search on Google by ''Earn Hive'' and go to images, you'll see lots of my article images. Because I used "Earn Hive" in the Image Alt text of my article. And web crawler understood that while indexing my article.

Well, forget SEO for a moment! You want to describe your image correctly to your readers, right?
So use Alt texts for your photos which describes your pictures better.
Perfect Alt Text
Let's know about a Perfect Alt Text before learning how to write it. The main query here is - How many words should I write on Alt Text?
According to some SEO analysts, it's good to use 4-8 words in the Alt Text. This is one of the mistakes I make all the time. I use only 2-3 words most of the time.
Try to describe your image within eight words and also try to input at least one primary keyword within Alt text.

Look at the picture. You can't just write "Mango Juice" in the Alt text as I already told you that 4-8 words are okay. So we may use ''Farm Fresh Mango Juice" if it goes with your article. And remember another thing, try to keep your Alt text within 120 characters, including spaces.
- Don't use any special characters like dashes, underscores in the Alt text.
- Don't do Keyword Stuffing. Filling the page with such keywords that the user can search by typing means keyword stuffing. For example - you can't just write your keyword in the Alt text many times.
alt="earn money online make money online income online"
That's insane. So don't do this. Google doesn't like this, and readers as well.
To learn about some basic SEO terms including Keyword Stuffing, check out - Basic SEO Terms
How to Write Alt Text on Hive Blog?
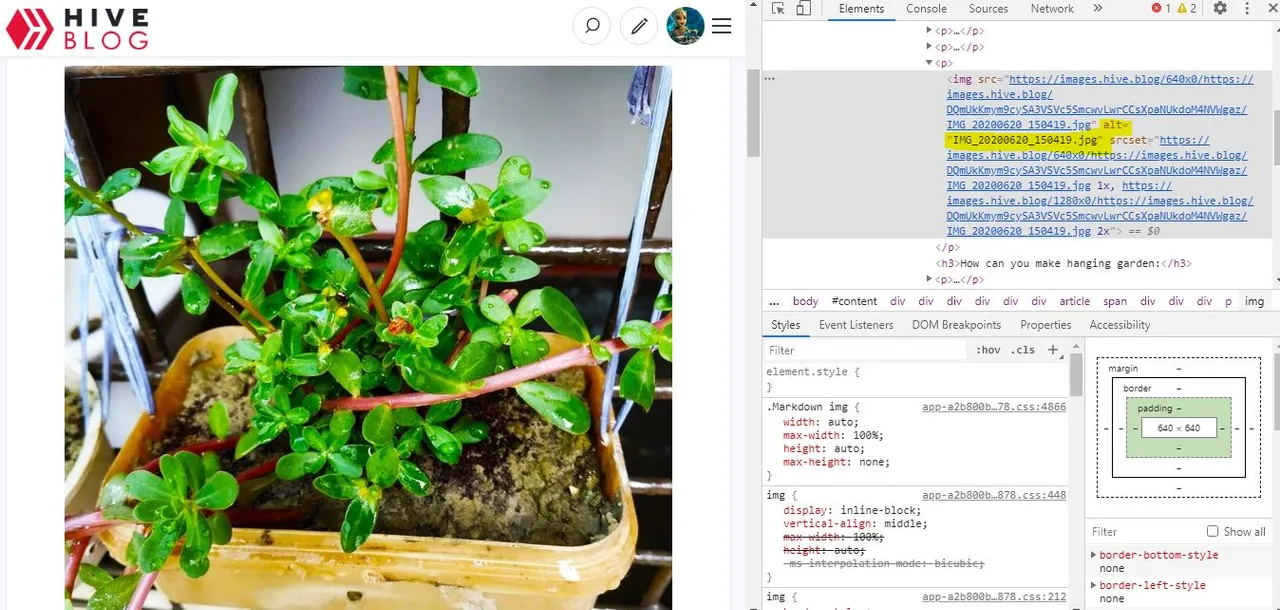
Today I found a post about gardening on the Hive blog. The article was excellent, and I loved the images of his garden. But here's the question is - Did he use Alt text in the images? If yes, then did you do it correctly?
The answer is NO!

Look at the highlighted right-side for the Alt text he used for his photo. The Alt tag of his photo is -
alt="IMG_20200620_150419.jpg"
No offense, but that doesn't make any sense to Google. But we actually know what IMG_20200620_150419.jpg means. This is the name of the image file of his phone. And he didn't rename the file or set any alt text. So his file name was set as his Alt text.
I will talk about renaming the image file name a little bit later.
So this is how I set Image Alt Text or Alt Tags for my images. Suppose I am writing an article on - Health Benefits of Green Tea. And I downloaded an image from Pixabay for my writing.
The actual file name was "green-tea-2573082_960_720" and I renamed it with ''Green Tea".
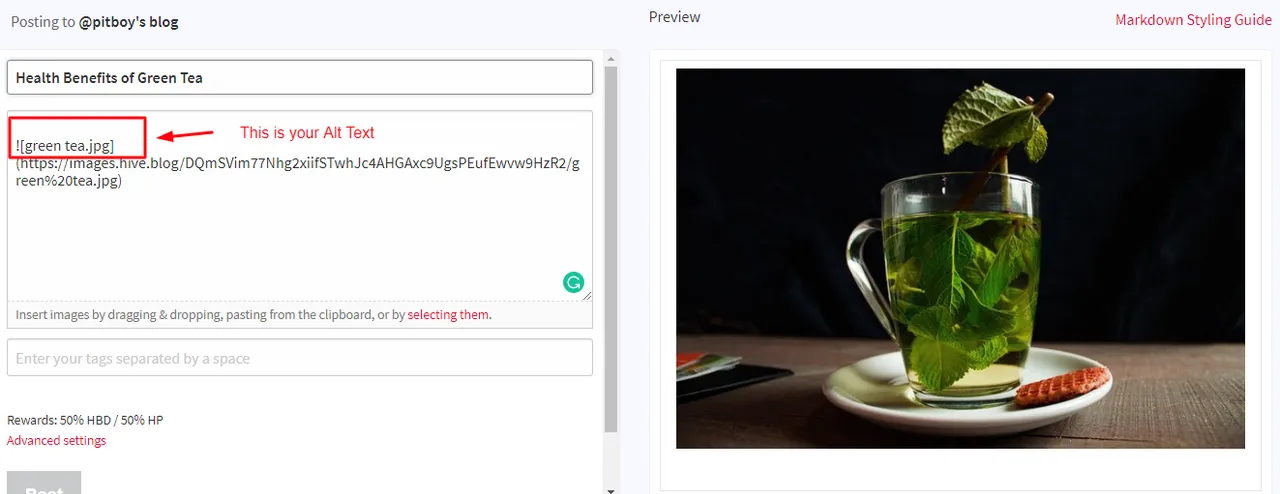
Now, let's upload the image. Look at the screenshot. This is what you see after uploading it to the Hive blog. Look at the highlighted part; the texts between bracket "[" and "]" are your Alt text.

- Change your Alt text according to your article. Well, I should have renamed the image according to my Alt text. But I forgot about it. And I also don't want the text ".jpg" in my Alt text.
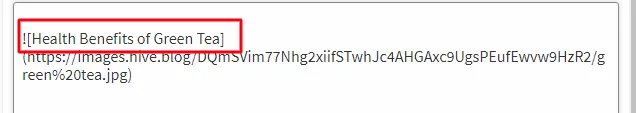
So I renamed it to ![Health Benefits of Green Tea] where "Benefits of Green Tea" is my main keyword.

Setting up Alt text for any image is as simple as that. I saw many bloggers are ignoring these simple terms and not getting enough response. This is not just happening on Hive blog, but on their own blog sites as well.
Why Renaming Image File Name is Good?
Most of the time, we forget to set Alt text to the images. According to my assumptions, more than 60% of the bloggers worldwide don't have any idea about Alt text or Alt tags. And if you don't add any Alt text for your image, the image file name works as Alt text.
That's why renaming the image file name is essential. You really don't want "CP12646.JPG" as your Image name or Alt text. The filename "Cute-Dog.jpg" makes more sense.
And Google loves to read Image Alt text and wants to know what this image is about.
Let me know how do you use images in your article! I would love to know about your experience.

