最近在用shiny构建网站,其中一步需要做一个动态的可以交互的网络。
因为发文章都是静态的文本,所以之前一直使用cytoscape,并且使用的还不错。如果是要在网页中使用的话,cytoscape.js 提供了很多功能。大致看了一下之后,了解一下基本的格式之后,就不准备全部都吃透,马上开始动手。
在搜索的时候发现了
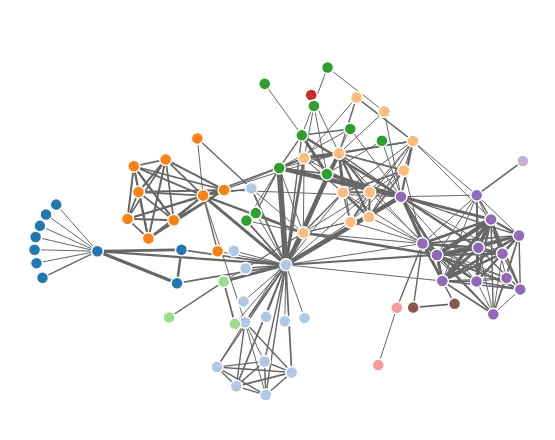
这个网页里面的可视化方法,两个包 "networkD3", "visNetwork"都可以做交互式的网站。
因为shiny做网站的话,简单的分就三部分,一个是UI部分,一个是Server 部分,最后一个就是运行,将两个结合在一起。
在UI部分,输入
tabPanel("Network", forceNetworkOutput("myname")
在Server部分,输入
output$myname <- renderForceNetwork({forceNetwork(Links = MisLinks, Nodes = MisNodes,
Source = "source", Target = "target",
Value = "value", NodeID = "name",
Group = "group", opacity = 1)})
就可以了。

另外,除了上面提到的两个包以外,“Plotly”这个包https://plotly.com/r/ 也有很多内容可以使用。
目前网站还在搭建中,一块砖头一块砖头拼凑的感觉,不过还在进行中,预计这周就差不多了,然后处理一下数据,下周的组会就可以给一个基本的结果了,希望文章能够早点结束~~~~
