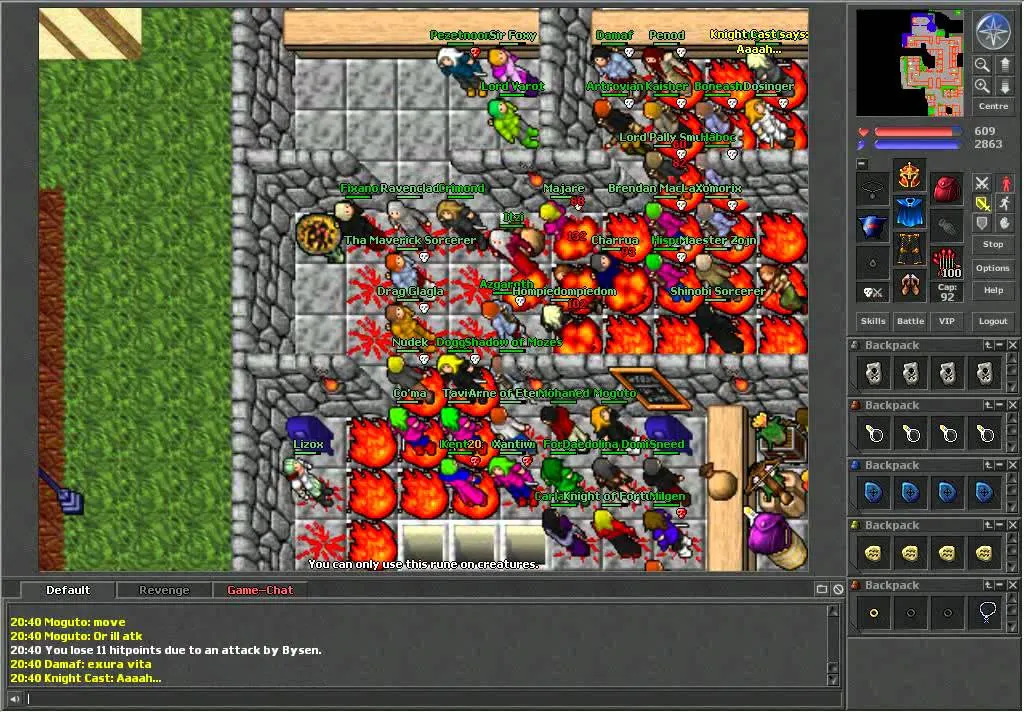
I've played Tibia (by Cipsoft) in 2004. when there was such a boom in the number of players.
You probably remember this game! Hell, some of you might even have played it back then or continue playing it to this day!

What was amazing to me was the fact that there were far better-looking games back then, but this game had a simplicity and honestly, some weirdness to it, that caught up to people. Almost any computer would run this game, which means that you could play with all your friends online regardless of how bad their computer was. It was a fantasy game, where you teamed up with other players to kill monsters, slain dragons, complete quests and collect rewards. More often than not players would also fight each other... sometimes even leading to great wars between guilds of players.

Pixelart and Perspective
Tibia's perspective was weird. It is an oblique perspective at 45 degrees with an orthographic camera view that makes it similar to a top-down game but slanted at this odd angle. It is as if you made an isometric top-down game with 45-degree tiles instead of the usual 30-degree slopes.
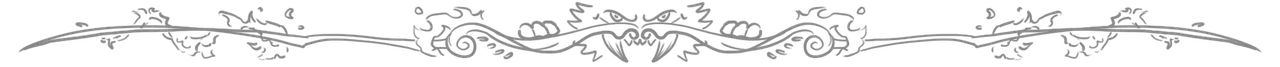
To illustrate things, imagine that your character would have fit inside this box:

Weird, right? But games like Ultima Online have done it even before Tibia. Regardless, both games were major hits in their time.
Working as a pixel artist
Around 2008 I was hired by Myth Entertainment to work on a fantasy game called Phobos (Play it on Steam!). This game was far superior to Tibia in terms of its graphical quality, with some additional features that set it apart from other games of the genre.
The Brazilian community has always been huge in these games, so I took the chance to make a bunch of tutorials translated into Portuguese for young artists who wanted to get into this industry but didn't know how to start on pixel art. This is one of them!

MAKING A FIRE SPELL IN A TIBIA-LIKE PERSPECTIVE
(by Galiant)
Hello all!! A few people have asked me to make tutorials on visual FX in P45, so here it is (perhaps the first of a series? 😜 )
In this tutorial, you'll find Goblin Mage guiding us through his 8-step tutorial on how to make Fire spells and animations.
Enjoy, and let's play with fire! 🔥
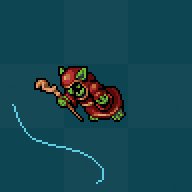
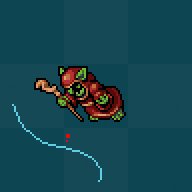
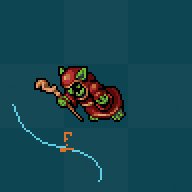
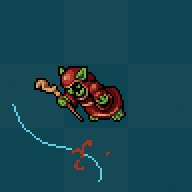
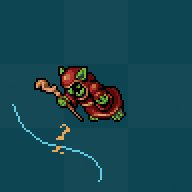
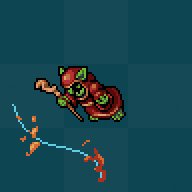
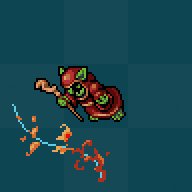
STEP 1 - Gesture Drawing & Action line
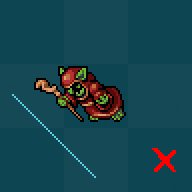
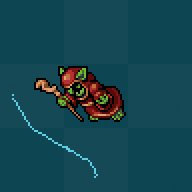
- The very first step is to ensure that your animation will follow the perspective 45.
- Naturally, the easiest thing to do is to just make a 45 diagonal and call it a day. But we are better than this.
- Fire moves in chaotic ways, a solid line like this will not help us. Make it a more dynamic, curvy, and fluid line of action for a better fire animation. This line will describe how flames will move throughout the animation

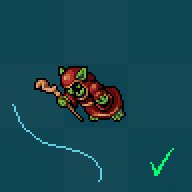
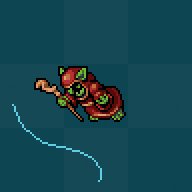
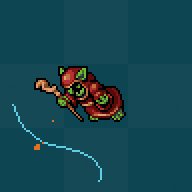
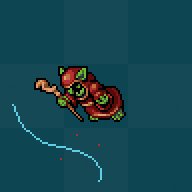
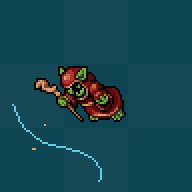
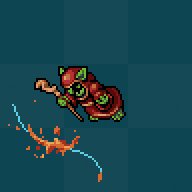
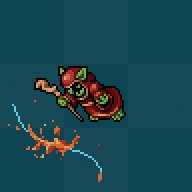
STEP 2 - Starting with the small flames
- Calm your horses. We need to do this slowly. Pick a single color and start making fire shapes that move on the line of action starting from the ground and going up the line.
- To simulate wind you can always make the fire shapes bigger or smaller as they walk up the line of action.
- A good effect is to make it breach the line of action at some point and move away. This suggests that the flame is slowly becoming smaller until it is so small that the wind pushes it away.
- Make it even smaller as it goes away from the line of action.
Tip: You can also make secondary action lines to bring a more chaotic look to things, but let's start with the basics, shall we? hehe

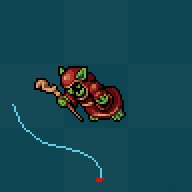
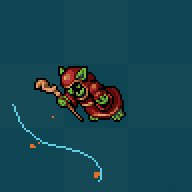
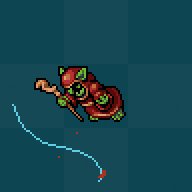
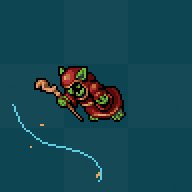
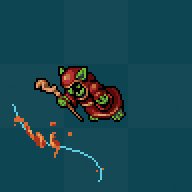
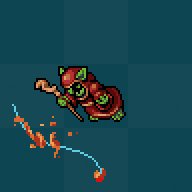
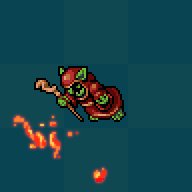
STEP 3 - Bring in those Medium Flames
- There's not much difference here. Make a different layer and start designing flames that are slightly bigger than the first ones you made. You have the option to change colors too.
- It is a cool idea to break these bigger flames down into two flames that are the size of the first one you made. Remember to do it as the flames are moving up the action line.
- You can be a little bit more harsh on how the smaller flames separate from the big mother shape. Remember they should suffer much more influence of the wind gusts of the environment.

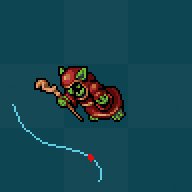
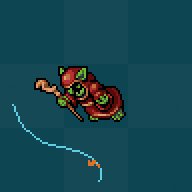
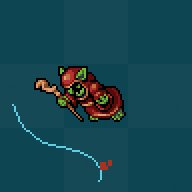
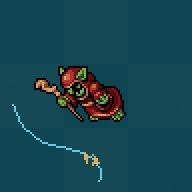
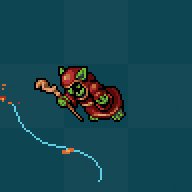
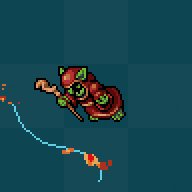
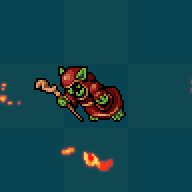
STEP 4 - MOAR FIRE! - Medium flames that are heavier
- Yup, you got this. Try to make flames that are not as light as the previous ones. Their color also may change.
- For more dynamism, make sure that even though they are not going up the line of action all that much, they are still breaking into smaller chunks. The idea here is that for some reason they picked up more gusts of wind.
- Important note: As flames break, they never go down (back to the ground). They always tend to move up anyway.
- You can make small swirls of fire to add more magic to your animation. The wind really does that to fire.

STEP 5 - LARGE FLAMES! More chaos = Flame Bursts
- Same drill. Bigger shapes, maybe a different color. More chaotic breaking of big flames.
- These rapid flame bursts + breakdowns suggest that things are blowing inside the flames and putting them down.
- Although these are often counter-intuitive, such animation cycles may aid the artist in suggesting the chaotic nature of fire. Nature is weird, and so are we. Let it rip. 🤣

STEP 6 - HUGE FLAMES! Faster movement
- You've learned a lot making those other smaller flames. This time try to combine their colors into one big shape that dances on the line of action.
- Try to imagine if the fire is a snake climbing a tree (which is the line of action).
- As the fire goes up, all the previous concepts apply. Big shapes break from the mother shape, smaller shapes tend to breach from the line of action due to wind and become smaller and smaller as they move far away from it.
- Even though the size of this huge flame is the biggest one yet, they should move FAST on the line of action and rapidly break away as it goes up.
- Making this one will take a while, but you got this. 💪

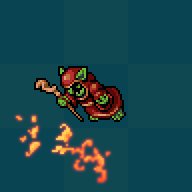
STEP 7 - COMBINE EVERYTHING into a single flame spell
- As you've been working with so many layers now, it's finally time to combine them all.
- As you merge the layers into single frames, notice how cool and dynamic your fire looks now!
- This is cool. And all we needed to do was take it slowly. 💪
- Congrats!! THIS IS IT!! 😉

But there is something else we can do to kick it!
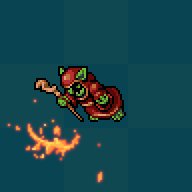
STEP 8 - Give it a kick with GAUSSIAN BLUR
- After combining everything, your animation is pretty much ready to be imported into your game.
- We've mostly done pixel work to get it to this point.
Most games these days, however, have support for ALPHA CHANNELS, which is what *.PNG images have to allow images to have a transparent background. If that is your case, here is what we gotta do:
- Duplicate your animation frames in a second layer. You have two identical versions now. One on each layer.
- Paint everything on the layer below RED and use Gaussian Blur (0.9 to 2.0) on this layer.
- Don't change anything on the first layer (which is your original one).
There are many variations to this strategy, but the idea is to give your animation a GLOWING effect. ✨

There you have it!
Good look with your fiery effects!
Cheers,
André/Galiant
